
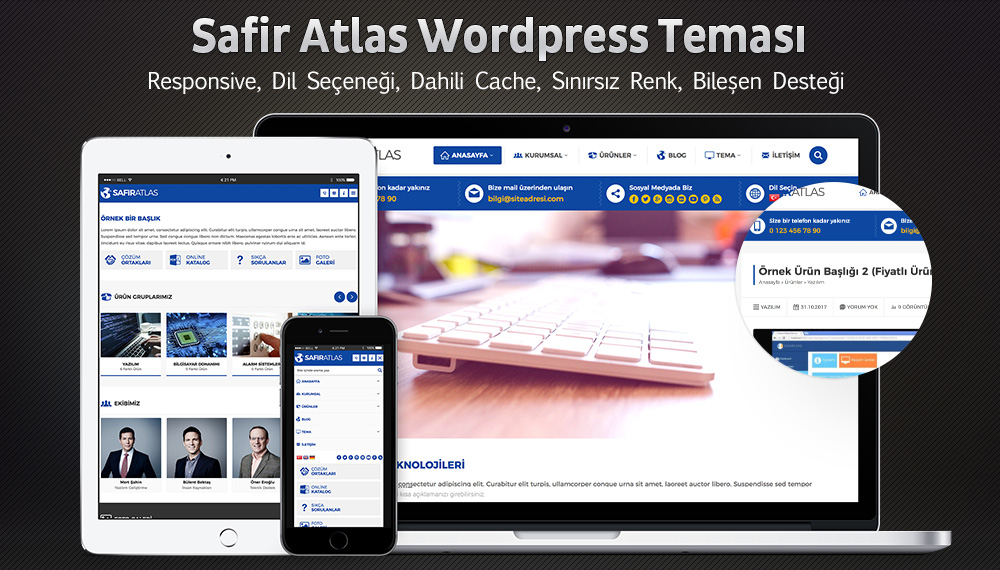
Bu klavuzda Safir Atlas WordPress temasını kullanırken karşılaşabileceğiniz muhtemel durumlara açıklık getirilmeye çalışılmıştır. Aşağıdaki adımları takip ederek, temanızı demodaki hale getirebileceksiniz.
Temanızı normal bir WordPress temasını kurar gibi kurabilirsiniz. Kurulumda özel olarak ekstra bir ayar yoktur. Fakat temayı kullanabilmek için sunucunuzda PHP versiyonu en az 7.3 olmalı ve Ioncube son versiyon yüklü olmalıdır. Eğer bu şekilde değilse sunucunuzla iletişime geçip, bu ayarları kolayca yaptırabilirsiniz.
Eğer yeni bir WordPress kurulumu yapmış ve sitenizi birebir demodaki hale getirmek istiyorsanız temada dahili olarak gelen “Tek Tıkla Demo Kurulumu” özelliğinden faydalanabilirsiniz.
DİKKAT: Bu işlem sonrası tüm yazı, sayfa ve diğer tüm ayar/içerikleriniz silinecektir.
Bu işlemi yapabilmek için admin panelde bulunan Safirpanel → Safir Demo İçerik menüsüne tıklayın. Karşınıza gelen açıklamaları okuyarak butona tıklayın. Sunucunuzun hızına bağlı olarak bu işlem birkaç dakika içinde bitecektir. İşlem sırasında sayfayı kapatmayınız.
Temanız 3 adet menü desteğine sahiptir. Bunlar; ana menü, mobil menü ve footer menü olarak sıralanır.
Bu menüleri düzenlemek için WordPress admin panelinde Görünüm menüsü altında bulunan Menüler seçeneğini seçin.
İlk kurulumda bu menüler sizin için otomatik olarak oluşturulacaktır. Sizin yapmanız gereken her bir menüde görmek istediğiniz elemanları eklemek olacak.
Temanızın anamenüsü açılır menü desteklidir. Açılır menü ve ikonlu menüler içeren hakkımızda bileşenine ikonlu elemanların nasıl ekleneceğini öğrenmek için aşağıdaki videoyu izleyebilirsiniz:
DÜZELTME: Temanın v2 versiyonundan itibaren ikonları CSS ile eklemek yerine doğrudan ikon seçimi alanından kolayca ikon ekleyebilirsiniz.
Temanızda mevcut varsayılan ikonlara kendi svg ikonlarınızı kolayca ekleyebilirsiniz. Bunun için temadaki icons klasöründe yer alan bilgi dosyasını inceleyebilirsiniz.
Safirpaneldeki ilgili açıklamalara ek olarak aşağıdaki püf noktalarını da dikkate alınız:
Script Ayarları: Sitenize herhangi bir kod eklemeniz gerektiğinde tema dosyalarına müdahale etmenize gerek kalmadan Safirpaneldeki Script Ayarları bölümüne ilgili kodlarınızı ekleyebilirsiniz. Google Analytics kodunuzu da buradan ekleyebilirsiniz.
Resim Ayarları: Sitenizde bulunan resimleri yönetebileceğiniz alandır. Burada resimler için dilerseniz öne çıkan görsel dilerseniz özel alan kullanabilirsiniz. Ayrıca resim en/boy oranını buradan ayarlayabilirsiniz.
Diğer Ayarlar: Safirpanelde bulunan diğer ayarları (iletişim ayarları, renk tercihi vs.) kendinize göre yapınız.
Tema paketinde size gönderilen revslider.zip dosyasını Admin panelde Eklentiler menüsünden normal bir eklenti kurar gibi kurup etkinleştirebilirsiniz. Kurulumdan sonra dilerseniz demoda kullanılan sliderı import edip üzerinde çalışabilir ya da yeni bir slider oluşturabilirsiniz.
Demo sliderı import etmek için:
Aşağıdaki butona tıklayarak tema paketindeki Yardımcı Dosyalar/anasayfa.zip dosyasını seçiniz.

Ardından Görünüm → Bileşenler bölümüne gelerek Revolution Slider bileşenini anasayfaya ekleyiniz.
Yeni bir slider oluşturmak için:
Öncelikle aşağıdaki butona tıklayınız.

Bunun ardından slidera ait slaytları oluşturacağınız sayfa gelecektir. Burada slaytları dilediğiniz gibi oluşturup sliderı kaydediniz. Slayt oluşturma işlemlerine dair https://www.youtube.com/watch?v=ZByfu9Bg0B8 adresindeki veya Youtube üzerindeki benzer videoları inceleyebilirsiniz. İşlem sonrası Görünüm → Bileşenlere gelerek Revolution Slider bileşenini anasayfada istediğiniz yere ekleyiniz. Eğer mobil için ayrı bir slider kullanmak istiyorsanız aynı işlemleri tekrar ederek ayrı bir slider oluşturun ve yine Görünüm → Bileşenler bölümünden bu kez mobil anasayfa sidebarına Revolution Slider bileşenini ekleyiniz.
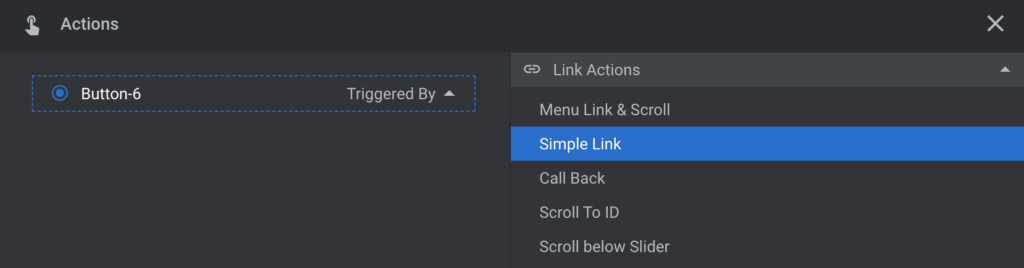
Sliderlarınız içindeki katmanlara bağlantılar ekleyebilirsiniz. Bu özellik için link vermek istediğiniz katmanı (bir metin veya buton gibi) seçin ve sağ bölümdeki Actions seçeneğine tıklayın:

Karşınıza gelen pencerede Simple Link seçeneğini seçin:

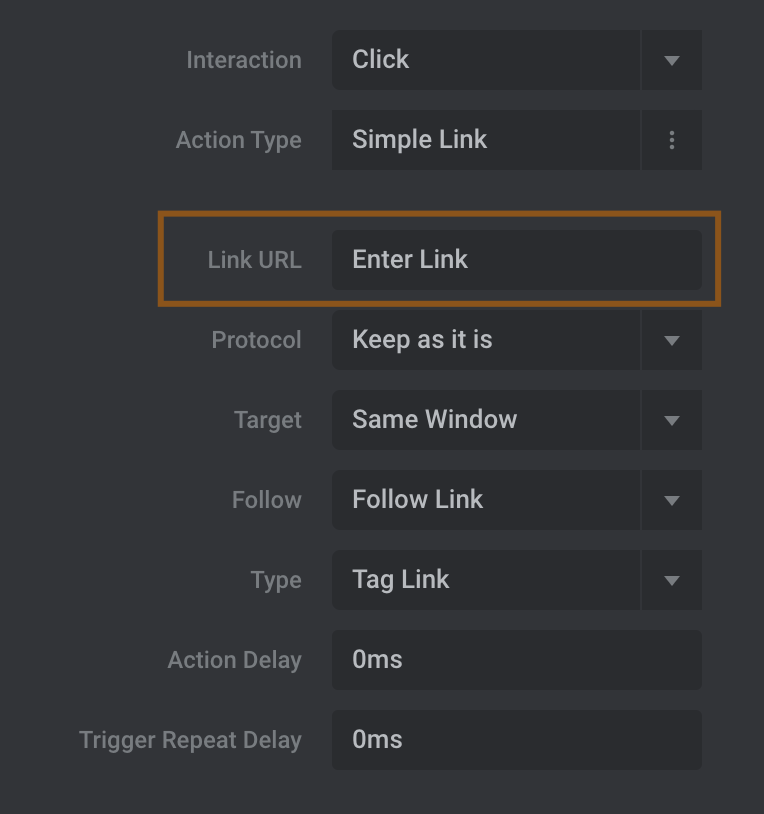
Açılan ekranda vereceğiniz linke ait bilgileri ekleyin. Buradaki en önemli alan Link URL kısmıdır. Adresi buraya yazdıktan sonra isteğe bağlı diğer ayarları da yapıp sliderı kaydedin.

Safir Atlas WordPress Teması belirli bir eklentiyi zorunlu olarak yüklemenizi gerektirmez. Bununla birlikte aşağıdaki eklentileri kullanmanızı tavsiye ediyoruz:
All in One SEO Pack Eklentisi: Daha gelişmiş SEO ayarları için bu veya benzer eklentileri kullanabilirisiniz.
WP-Postviews Eklentisi: Temanızda eklentisiz bir hit sayfa sistemi bulunmakla birlikte, eğer isterseniz daha gelişmiş olan bu eklentiyi kurabilirsiniz. Bu eklenti kurulu ise hit bilgileri eklentiden alınacak ve en çok okunan yazılar gibi bölümler ona göre gösterilecektir.
Category Order and Taxonomy Terms Order Eklentisi: Resimli kategoriler bileşenini kullanıyorsanız, wordpressin varsayılan sıralaması yerine kategorileri istediğiniz sırada göstermek için bu eklentiyi kullanabilirsiniz.
Contact Form 7: İletişim gibi sayfalardaki formları oluşturmak için en çok terich edilen iletişim formu eklentisi olan Contact Form 7 veya alternatif bir iletişim formu eklentisini yükleyebilirsiniz.
Cache Eklentisi: Temanızda dahili bir cache bulunmaktadır. Yüksek hitlerde bu sistem yetersiz gelirse site hızınızı arttırmak amacıyla WP Super Cache, WP Fastest Cache veya W3 Total Cache eklentilerinden birini kullanabilirsiniz. Eğer sıfırdan kurulum yapıyorsanız, sorun olmaması açısından Cache eklentisini en son kurabilirsiniz. Varolan bir siteye kurulum yapıyorsanız ve cache eklentiniz zaten varsa, tüm ayarlar bittiğinde mevcut önbelleği temizlemenizde fayda olacaktır.
Varolan bir sitede temayı kullanacak iseniz, artık ihtiyacınız olmayan eklentileri pasif etmenizin site hızına olumlu etkisi olacaktır.
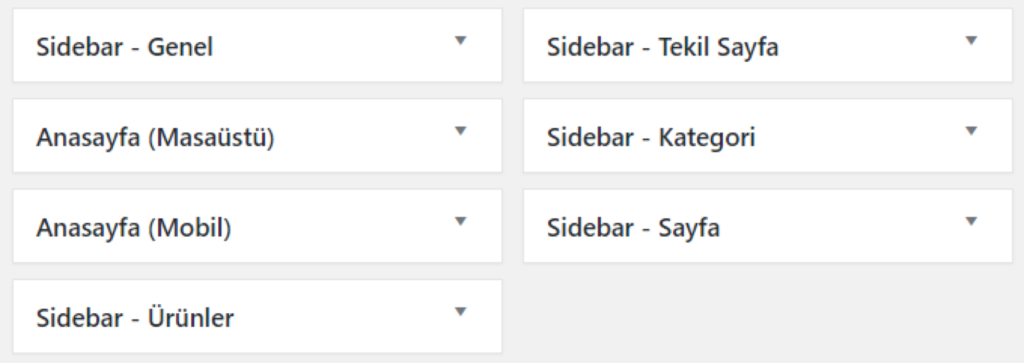
Temanız bileşen destekli olup, anasayfayı istediğiniz gibi oluşturabilir, farklı sayfa türlerinde farklı sidebarlar kullanabilirsiniz. Temadaki bileşen alanları:

Eğer diğer sidebar alanlarını boş bırakırsanız, Sidebar – Genel‘e eklemiş olduğunuz bileşenler gösterilecektir. Örneğin Sidebar – Tekil Sayfa’nın içi boş ise tekil sayfalarda Sidebar – Genel sidebarı gösterilecektir. Tüm tema bileşenlerini istediğiniz sidebarda kullanabilirsiniz.
Anasayfa (Mobil) sidebar alanına mobil sayfanızda çıkacak bileşenleri ekleyebilirsiniz. Bu sayede çok karmaşık olmayan daha sade bir mobil site oluşturabilirsiniz. Eğer bu sidebarın içini boş bırakırsanız mobilde de Anasayfa (Masaüstü) sidebarı gösterilecektir.

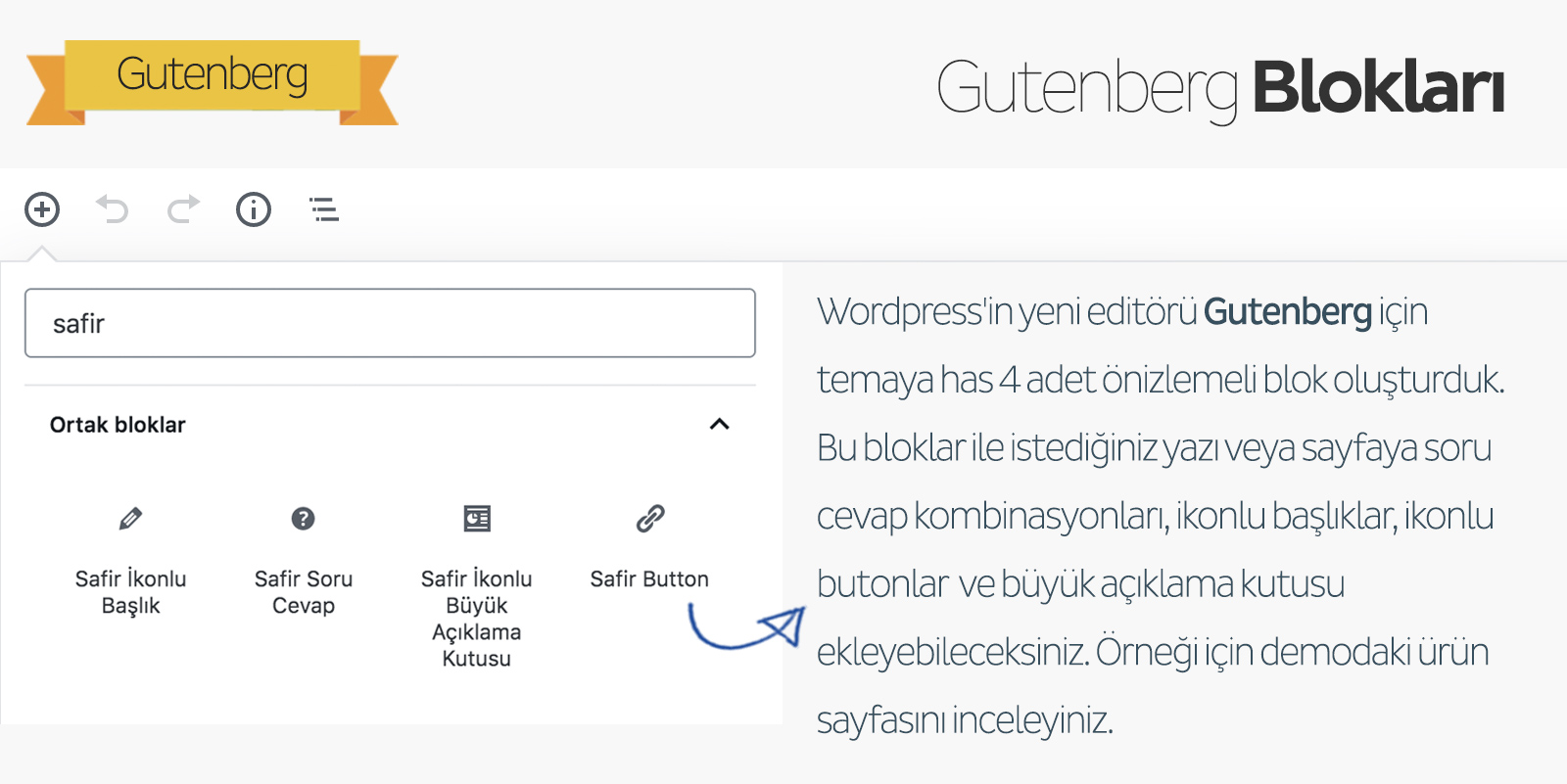
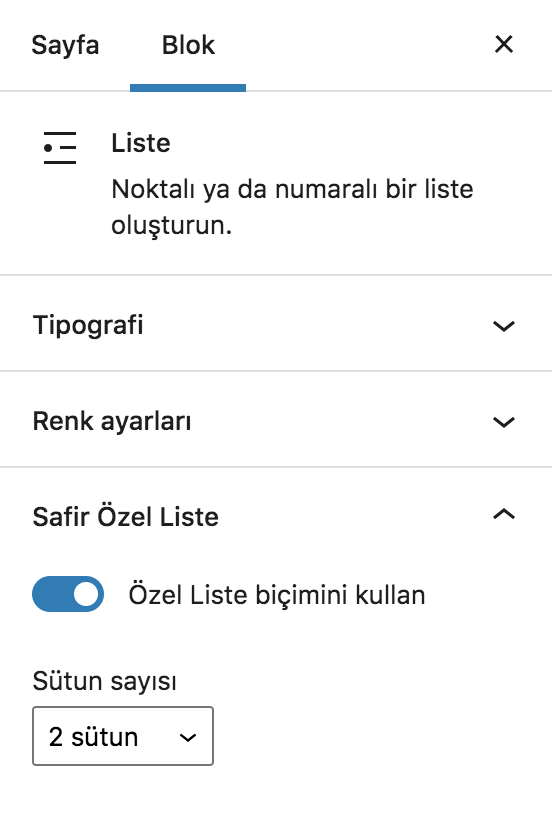
Temanıza entegre 4 adet Gutenberg blok bulunmaktadır. Bunları Gutenberg editörde yukarıdaki isimlerle ekleyebilirsiniz. Blokları eklediğinizde sağ bölümde blok ayarları kısmında gerekli metin girişleri ve ikon seçimleri gibi ayarları yapabilirsiniz. Bunlara ek olarak WordPress’in default liste bloğunu safir özel liste biçiminde göstermek için liste bloğunun sağ taraftaki ayarlar panelinde özel liste biçimini aktif edin:

Gutenberg bloklarından biri olan Safir Button bloğunu tema içinde farklı yerlere de aşağıdaki formatla ekleyebilirsiniz:
<a href="#" class="safirButton">icon:arti DEVAMINI OKU</a>icon:arti ifadesi yerine kullanmak istediğiniz diğer ikonları da icon:iconadi formatı ile ekleyebilir ya da boş bırakabilirsiniz.
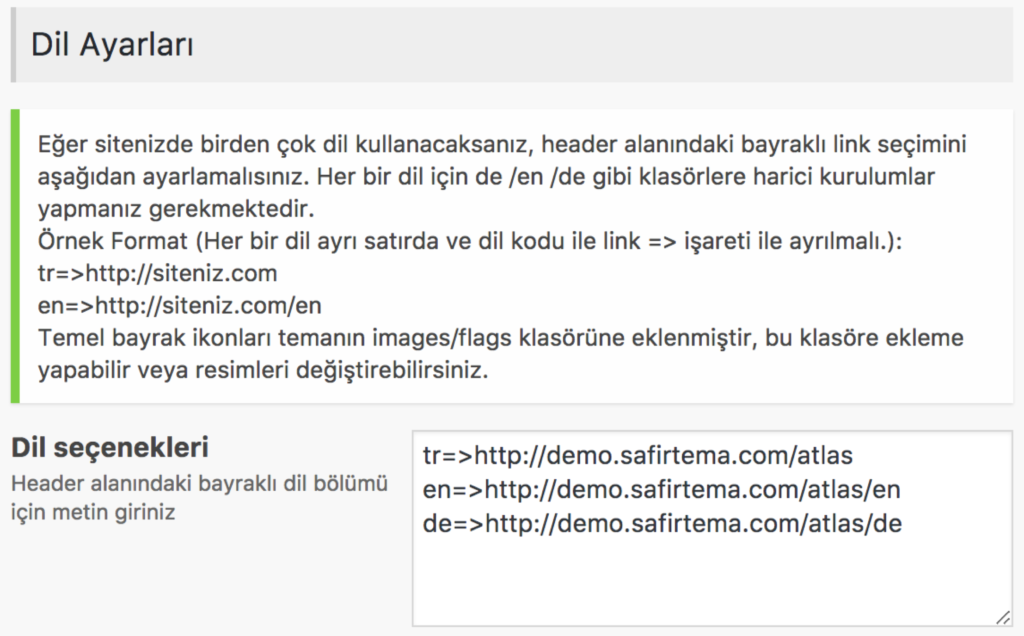
Eğer sitenizde birden çok dil kullanmak istiyorsanız Safirpanelde kullanmak istediğiniz dilleri tanımlamanız gerekmekte. Safirpanel site ayarları bölümünde aşağıdaki formatta dil tanımı yaparsanız ilgili bayrak ikonları otomatik olarak çıkacaktır:

Eğer bu alanı boş bırakırsanız sitenizi tek dil kullanmaya devam edebilirsiniz.
Kullanacağınız her bir dil için site.com/en veya en.site.com gibi ayrı kurulumlar yapmanız gerekmekte. Bu sayede diğer dildeki siteyi ayrıca yönetebileceksiniz. Diğer dildeki sitede admin ayarlarından site dilini o dile çevirmeniz gerekiyor. Temada İngilizce ve Almanca dili için dahili po/mo dosyaları bulunmaktadır. Diğer diller için https://poedit.net/ adresinden temin edeceğiniz PoEdit programı ile çeviri yapabilirsiniz. Bununla ilgili nette çokça döküman bulabilirsiniz.
Eğer isterseniz site dilini farklı, admin panel dilini farklı da kullanabilirsiniz. Bunun için admin panelde Ayarlar->Genel bölmünde site dilini, profil bölümünde ise admin dilini seçmeniz gerekiyor.
Galeri oluşturma ile ilgili aşağıdaki videomuzu izleyebilirsiniz:
DÜZELTME: Temanın v2 versiyonundan itibaren Gutenberg’in galeri bileşenini de kullanabilirsiniz.
Demoda gördüğünüz online katalog sayfası embed kodu ile eklenmiştir. Embed kodu da Google Drive üzerinden alınmıştır. PDF yükleyip embed kodu alabileceğiniz farklı sistemler de olabilir. Burada Google Drive aracılığıyla nasıl embed kodu alınabileceği anlatılacaktır.
Adım 1: Google Drive hesabınıza giriş yapın – https://drive.google.com
Adım 2: Katalog dosyanızı Google Drive’a yükleyin.
Adım 3: Yüklediğiniz dökümanı çift tıklayarak açın.
Adım 4: Sağ üstteki menü butonuna tıklayarak Open in new Window seçeneğini seçin.
Adım 5: Açılan pencerede yine sağ üstten menü butonuna tıklayarak Embed item… seçeneğini seçin.
Adım 6: Açılan pencerede size gerekli html kodları verilecektir. Bu kodları kopyalayın. Online katalog’un tam genişlikte olmasını istiyorsanız 640 olan genişlik değerini 1110 yapınız. height değerini de istediğiniz gibi değiştirebilirsiniz.
Adım 7: Kopyaladığınız kodu WordPress admin panelde yazı/sayfa düzenleme ekranındaki detay bölümüne yapıştırın. Bunu yaparken editörün Metin sekmesi aktif olmalıdır.
1) Sitemin hızı ve SEO puanı neden düşük?
Site hız ve SEO puanınız olması gerekenden düşükse, kullandığınız eklentiler skorları negatif etkiliyor olabilir. Lüzumsuz olan bütün eklentileri pasif hale getirin.
2) Temayı etkinleştirirken hata verdi?
Temayı kullanabilmeniz için sunucunuzda Ioncube bileşeni yüklü olmalıdır ve PHP versiyonu en az 7.3 olmalıdır. Eğer yüklü değilse sunucu firmanızdan yüklemelerini isteyebilirsiniz. Temayı etkinleştirmeden önce “Canlı Önizleme” seçeneğini kullanarak sorun olup olmayacağını önceden görebilirsiniz.
Not: Bu dökümanda bahsedilmeyen konular için öncelikle Safirpanel’deki ayarları kontrol ediniz. Yine de tema ile ilgili halledemediğiniz bir sorun olursa müşteri panelinizdeki teknik destek kısmından bize ulaşabilirsiniz.