
Bu kılavuzda Koza WordPress temasını kullanırken karşılaşabileceğiniz muhtemel durumlara açıklık getirilmeye çalışılmıştır. Aşağıdaki adımları takip ederek, temanızı demodaki hale getirebileceksiniz.
Temanızı normal bir WordPress temasını kurar gibi kurabilirsiniz. Kurulumda özel olarak ekstra bir ayar yoktur. Fakat temayı kullanabilmek için sunucunuzda PHP versiyonu en az 7.3 olmalı ve Ioncube son versiyon yüklü olmalıdır. Eğer bu şekilde değilse sunucunuzla iletişime geçip, bu ayarları kolayca yaptırabilirsiniz.
Eğer yeni bir WordPress kurulumu yapmış ve sitenizi birebir demodaki hale getirmek istiyorsanız temada dahili olarak gelen “Tek Tıkla Demo Kurulumu” özelliğinden faydalanabilirsiniz.
DİKKAT: Bu işlem sonrası tüm yazı, sayfa ve diğer tüm ayar/içerikleriniz silinecektir.
Bu işlemi yapabilmek için admin panelde bulunan Safirpanel → Safir Demo İçerik menüsüne tıklayın. Karşınıza gelen açıklamaları okuyarak butona tıklayın. Sunucunuzun hızına bağlı olarak bu işlem birkaç dakika içinde bitecektir. İşlem sırasında sayfayı kapatmayınız.

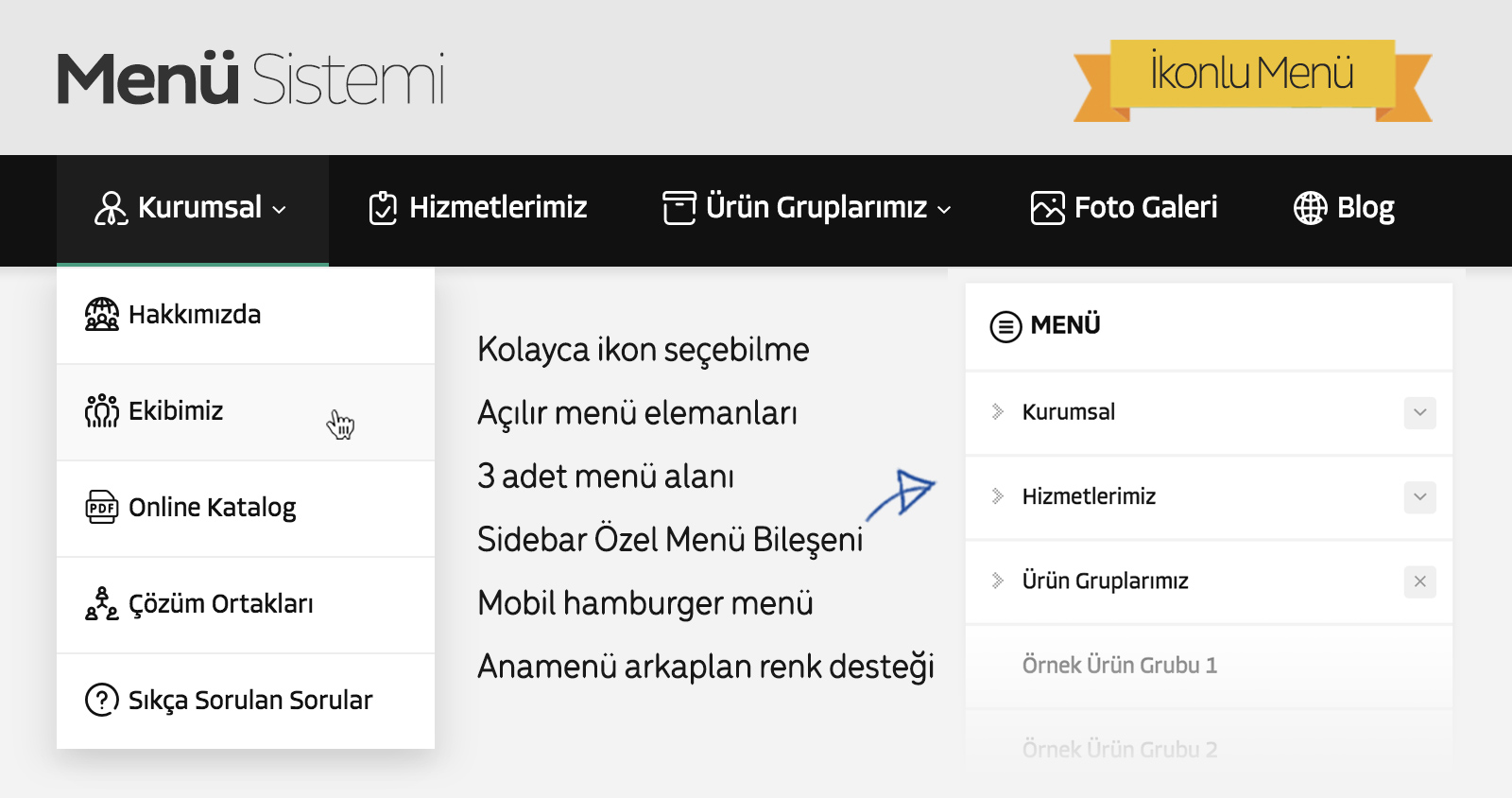
Temanız 3 adet menü desteğine sahiptir. Bunlar; ana menü, mobil menü ve footer menü olarak sıralanır. Ek olarak sidebarda göstermek üzere Özel Menü bileşenine atayabilmek için ekstra menüler de tanımlayabilirsiniz. Eğer mobil menü oluşturmazsanız ana menü mobilde de gösterilir.
Bu menüleri düzenlemek için WordPress admin panelinde Görünüm menüsü altında bulunan Menüler seçeneğini seçin. İlk kurulumda bu menüler sizin için otomatik olarak oluşturulacaktır. Sizin yapmanız gereken her bir menüde görmek istediğiniz elemanları eklemek olacak.
Temanızın ana menüsü açılır menü desteklidir. Menüler ayrıca ikon desteklidir. Bu menülere ikon ekleyebilmek için menü düzenleme sayfasında ikon metin kutusuna tıklayıp istediğiniz ikonu seçmeniz yeterlidir.
Menüde kullanabileceğiniz ikonlar için aşağıdaki adresi de ziyaret edebilirsiniz: http://demo.safirtema.com/koza/tema-ikonlari/

Safirpaneldeki ilgili açıklamalara ek olarak aşağıdaki püf noktalarını da dikkate alınız:
Script Ayarları: Sitenize herhangi bir kod eklemeniz gerektiğinde tema dosyalarına müdahale etmenize gerek kalmadan Safirpaneldeki Script Ayarları bölümüne ilgili kodlarınızı ekleyebilirsiniz. Google Analytics kodunuzu da buradan ekleyebilirsiniz.
Resim Ayarları: Sitenizde bulunan resimleri yönetebileceğiniz alandır. Burada resimlerin en boy oranları ve lazyload ile ilgili ayarlar yapabilirsiniz.
Diğer Ayarlar: Safirpanelde bulunan diğer ayarları (dil ayarları, iletişim ayarları, renk tercihi vs.) kendinize göre yapınız.
Harita Ekleme: Google Maps veya benzeri sitelerden alacağınız embed paylaşım kodunu doğrudan Safirpanel’deki ilgili alana yapıştırabilirsiniz. Eklemiş olduğunuz haritalara lazy load özelliği eklemek isterseniz aldığınız kodda yer alan src= parametresini data-src yapın ve class=”lazy” parametresini aldığınız iframe koduna ekleyin, formatı şuna benzer olmalı:
<iframe class="lazy" src="...
Tema paketinde size gönderilen revslider.zip dosyasını Admin’de Eklentiler menüsünden normal bir eklenti kurar gibi kurup etkinleştirebilirsiniz. Kurulumdan sonra dilerseniz demoda kullanılan sliderı import edip üzerinde çalışabilir ya da yeni bir slider oluşturabilirsiniz.
Demo sliderı import etmek için:
Aşağıdaki butona tıklayarak tema paketindeki Yardımcı Dosyalar/masaustu.zip dosyasını seçiniz.

Dilerseniz aynı yerdeki mobil sliderı da import edebilirsiniz. Ardından görünüm->bileşenler bölümüne gelerek Revolution Slider bileşenini anasayfaya ekleyiniz.
Yeni bir slider oluşturmak için:
Aşağıdaki butona tıklayın ve slider ayarlarınızı yapın.

Bu işlemlerin ardından slidera ait slaytları oluşturacağınız sayfa gelecektir. Burada slaytları dilediğiniz gibi oluşturup sliderı kaydediniz. Slayt oluşturma işlemlerine dair https://www.youtube.com/watch?v=BTM2LjgdDQI adresindeki veya Youtube üzerindeki benzer videoları inceleyebilirsiniz. İşlem sonrası görünüm->bileşenlere gelerek Revolution Slider bileşenini anasayfada istediğiniz yere ekleyiniz. Eğer mobil için ayrı bir slider kullanmak istiyorsanız aynı işlemleri tekrar ederek ayrı bir slider oluşturun ve yine görünüm->bileşenler bölümünden bu kez Mobil Anasayfa sidebarına Revolution Slider bileşenini ekleyiniz.
Tema ile birlikte aşağıdaki eklentilerden istediklerinizi kullanabilirsiniz:
All in One SEO Pack Eklentisi: Daha gelişmiş SEO ayarları için bu veya benzer eklentileri kullanabilirisiniz.
WP-Postviews Eklentisi: Temanızda eklentisiz bir hit sayfa sistemi bulunmakla birlikte, eğer isterseniz daha gelişmiş olan bu eklentiyi kurabilirsiniz. Bu eklenti kurulu ise hit bilgileri eklentiden alınacak ve en çok okunan yazılar gibi bölümler ona göre gösterilecektir.
Category Order and Taxonomy Terms Order Eklentisi: Resimli kategoriler bileşenini kullanıyorsanız, wordpressin varsayılan sıralaması yerine kategorileri istediğiniz sırada göstermek için bu eklentiyi kullanabilirsiniz.
Contact Form 7: İletişim gibi sayfalardaki formları oluşturmak için en çok terich edilen iletişim formu eklentisi olan Contact Form 7 veya alternatif bir iletişim formu eklentisini yükleyebilirsiniz.
Cache Eklentisi: Temanızda dahili bir cache bulunmaktadır. Yüksek hitlerde bu sistem yetersiz gelirse site hızınızı arttırmak amacıyla WP Super Cache, Autoptimize, WP Fastest Cache veya W3 Total Cache eklentilerinden birini kullanabilirsiniz. Eğer sıfırdan kurulum yapıyorsanız, sorun olmaması açısından Cache eklentisini en son kurabilirsiniz. Varolan bir siteye kurulum yapıyorsanız ve cache eklentiniz zaten varsa, tüm ayarlar bittiğinde mevcut önbelleği temizlemenizde fayda olacaktır.
Varolan bir sitede temayı kullanacak iseniz, artık ihtiyacınız olmayan eklentileri pasif etmenizin site hızına olumlu etkisi olacaktır.

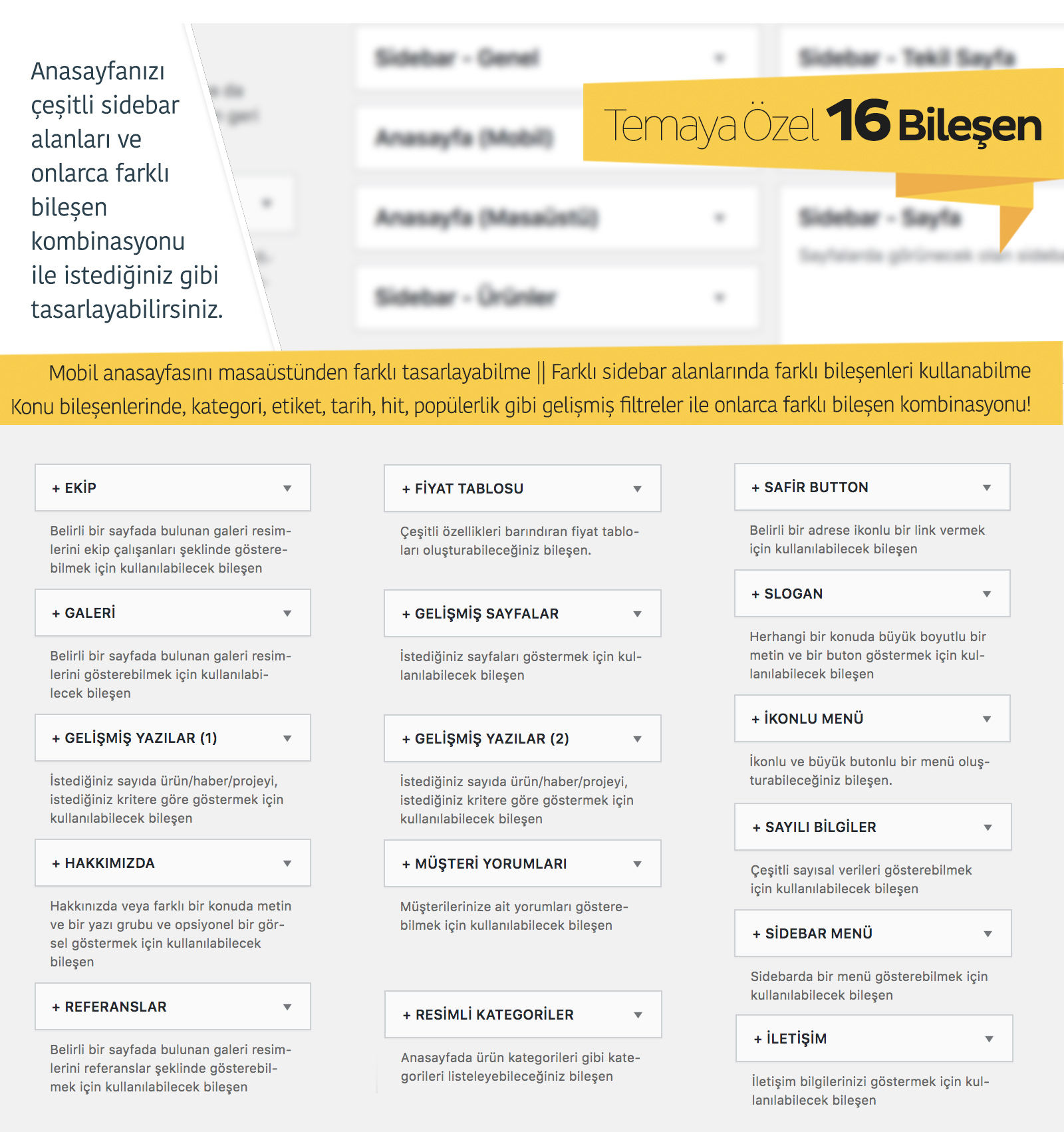
Temanız bileşen destekli olup, anasayfayı istediğiniz gibi oluşturabilir, farklı sayfa türlerinde farklı sidebarlar kullanabilirsiniz. Dilerseniz site genelinde tüm sidebarları pasif etmeniz de mümkün.
Alt sayfalardaki sidebar alanlarını boş bırakırsanız, Sidebar – Genel’e eklemiş olduğunuz bileşenler gösterilecektir. Örneğin Sidebar – Tekil Sayfa’nın içi boş ise tekil sayfalarda Sidebar – Genel sidebarı gösterilecektir.
Anasayfa (Mobil) sidebar alanına mobil sayfanızda çıkacak bileşenleri ekleyebilirsiniz. Bu sayede çok karmaşık olmayan daha sade bir mobil site oluşturabilirsiniz. Eğer bu sidebarın içini boş bırakırsanız mobilde de masaüstü anasayfası gösterilecektir.

Temaya entegre edilmiş önizlemeli Gutenberg bloklarının kullanımı için aşağıdaki videoyu izleyebilirsiniz:

Eğer sitenizde birden çok dil kullanmak istiyorsanız Safirpanelde kullanmak istediğiniz dilleri tanımlamanız gerekmektedir. Safirpanel site ayarları bölümünde aşağıdaki formatta dil tanımı yaparsanız ilgili bayrak ikonları otomatik olarak çıkacaktır:
Eğer bu alanı boş bırakırsanız sitenizi tek dil kullanmaya devam edebilirsiniz.
Kullanacağınız her bir dil için site.com/en veya en.site.com gibi ayrı kurulumlar yapmanız gerekmektedir. Bu sayede diğer dildeki siteyi ayrıca yönetebileceksiniz. Diğer dildeki sitede admin ayarlarından site dilini o dile çevirmeniz gerekiyor. Temada İngilizce dili için dahili po/mo dosyaları bulunmaktadır. Diğer diller için https://poedit.net/ adresinden temin edeceğiniz PoEdit programı ile çeviri yapabilirsiniz. Bununla ilgili nette çokça döküman bulabilirsiniz.
Eğer isterseniz site dilini farklı, admin panel dilini farklı da kullanabilirsiniz. Bunun için admin panelde Ayarlar->Genel bölmünde site dilini, profil bölümünde ise admin dilini seçmeniz gerekiyor.
Herhangi yazı veya sayfaya fotoğraf galerisi ekleyebilirsiniz. Bunun için farklı bir temamıza ait aşağıdaki videoyu izleyebilirsiniz. İşlemler aynıdır.
Ek olarak; Referanslar ve Ekibimiz sayfa şablonlarındaki içerikleri de galeri ile oluşturmanız gerekmektedir. Bu sayfalara ekleyeceğiniz galerilerde eklenen resme ek bazı bilgileri de yine galeri sayfasında girebilirsiniz.
Demoda gördüğünüz online katalog sayfası embed kodu ile eklenmiştir. Embed kodu da Google Drive üzerinden alınmıştır. PDF yükleyip embed kodu alabileceğiniz farklı sistemler de olabilir. Burada Google Drive aracılığıyla nasıl embed kodu alınabileceği anlatılacaktır.
Adım 1: Google Drive hesabınıza giriş yapın – https://drive.google.com
Adım 2: Katalog dosyanızı Google Drive’a yükleyin.
Adım 3: Yüklediğiniz dökümanı çift tıklayarak açın.
Adım 4: Sağ üstteki menü butonuna tıklayarak Open in new Window seçeneğini seçin.
Adım 5: Açılan pencerede yine sağ üstten menü butonuna tıklayarak Embed item… seçeneğini seçin.
Adım 6: Açılan pencerede size gerekli html kodları verilecektir. Bu kodları kopyalayın. Online katalog’un tam genişlikte olmasını istiyorsanız 640 olan genişlik değerini 1180 yapınız. height değerini de istediğiniz gibi değiştirebilirsiniz
Adım 7: Kopyaladığınız kodu WordPress admin panelde yazı/sayfa düzenleme ekranındaki detay bölümüne yapıştırın. Bunu yaparken editörün Metin sekmesi aktif olmalıdır.
1) Sitemin hızı ve SEO puanı neden düşük?
Site hız ve SEO puanınız olması gerekenden düşükse, kullandığınız eklentiler skorları negatif etkiliyor olabilir. Lüzumsuz olan bütün eklentileri pasif hale getirin.
2) Temayı etkinleştirirken beyaz sayfa/hata verdi?
Temayı kullanabilmeniz için sunucunuzda Ioncube bileşeni yüklü olmalıdır ve PHP versiyonu en az 7.3 olmalıdır. Eğer yüklü değilse sunucu firmanızdan yüklemelerini isteyebilirsiniz. Temayı etkinleştirmeden önce “Canlı Önizleme” seçeneğini kullanarak sorun olup olmayacağı önceden görebilirsiniz.
Not: Bu dökümanda bahsedilmeyen konular için öncelikle Safirpanel’deki ayarları kontrol ediniz. Yine de tema ile ilgili halledemediğiniz bir sorun olursa müşteri panelinizdeki teknik destek kısmından bize ulaşabilirsiniz.