
Bu klavuzda Lara WordPress temasını kullanırken karşılaşabileceğiniz muhtemel durumlara açıklık getirilmeye çalışılmıştır. Aşağıdaki adımları takip ederek, temanızı demodaki hale getirebileceksiniz.
Temanızı normal bir WordPress temasını kurar gibi kurabilirsiniz. Kurulumda özel olarak ekstra bir ayar yoktur. Fakat temayı kullanabilmek için sunucunuzda PHP versiyonu en az 7.3 olmalı ve Ioncube son versiyon yüklü olmalıdır. Eğer bu şekilde değilse sunucunuzla iletişime geçip, bu ayarları kolayca yaptırabilirsiniz.

Temanızı normal bir WordPress temasını kurar gibi kurabilirsiniz. Kurulumda özel olarak ekstra bir ayar yoktur. Fakat temayı kullanabilmek için sunucunuzda PHP versiyonu en az 7.3 olmalı ve Ioncube son versiyon yüklü olmalıdır. Eğer bu şekilde değilse sunucunuzla iletişime geçip, bu ayarları kolayca yaptırabilirsiniz.
Eğer yeni bir WordPress kurulumu yapmış ve sitenizi birebir demodaki hale getirmek istiyorsanız temada dahili olarak gelen “Tek Tıkla Demo Kurulumu” özelliğinden faydalanabilirsiniz.
DİKKAT: Bu işlem sonrası tüm yazı, sayfa ve diğer tüm ayar/içerikleriniz silinecektir.
Bu işlemi yapabilmek için admin panelde bulunan Safirpanel → Safir Demo İçerik menüsüne tıklayın. Karşınıza gelen açıklamaları okuyarak butona tıklayın. Sunucunuzun hızına bağlı olarak bu işlem birkaç dakika içinde bitecektir. İşlem sırasında sayfayı kapatmayınız.

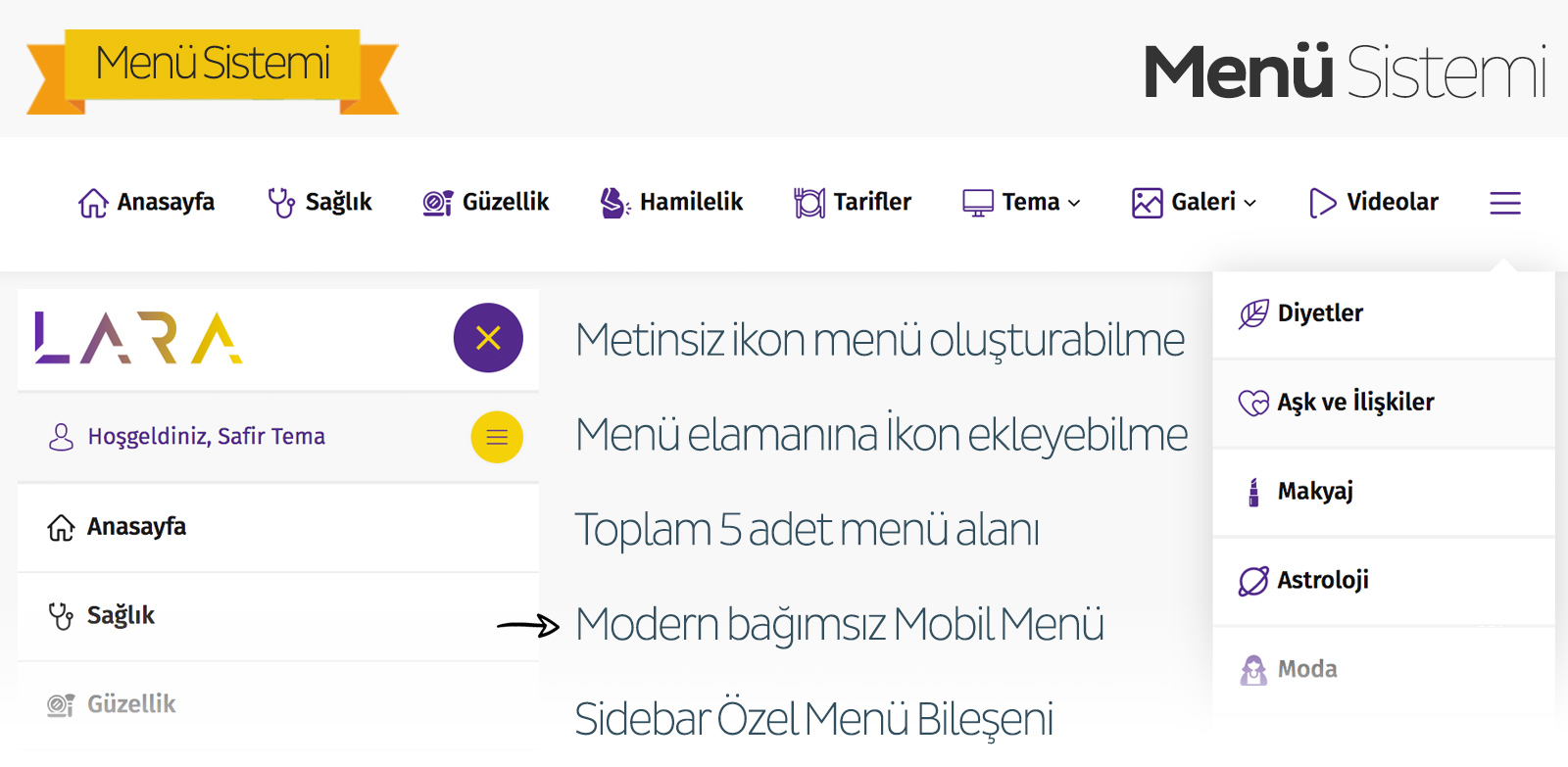
Temanız 5 adet menü desteğine sahiptir. Bunlar; mobil menü, üst menü, ana menü, footer menü 1 ve footer menü 2 olarak sıralanır. Ek olarak Safir Özel Menü bileşenine atayabilmek için ekstra menü de tanımlayabilirsiniz.
Bu menüleri düzenlemek için WordPress admin panelinde Görünüm menüsü altında bulunan Menüler seçeneğini seçin. İlk kurulumda bu menüler sizin için otomatik olarak oluşturulacaktır. Sizin yapmanız gereken her bir menüde görmek istediğiniz elemanları eklemek olacak.
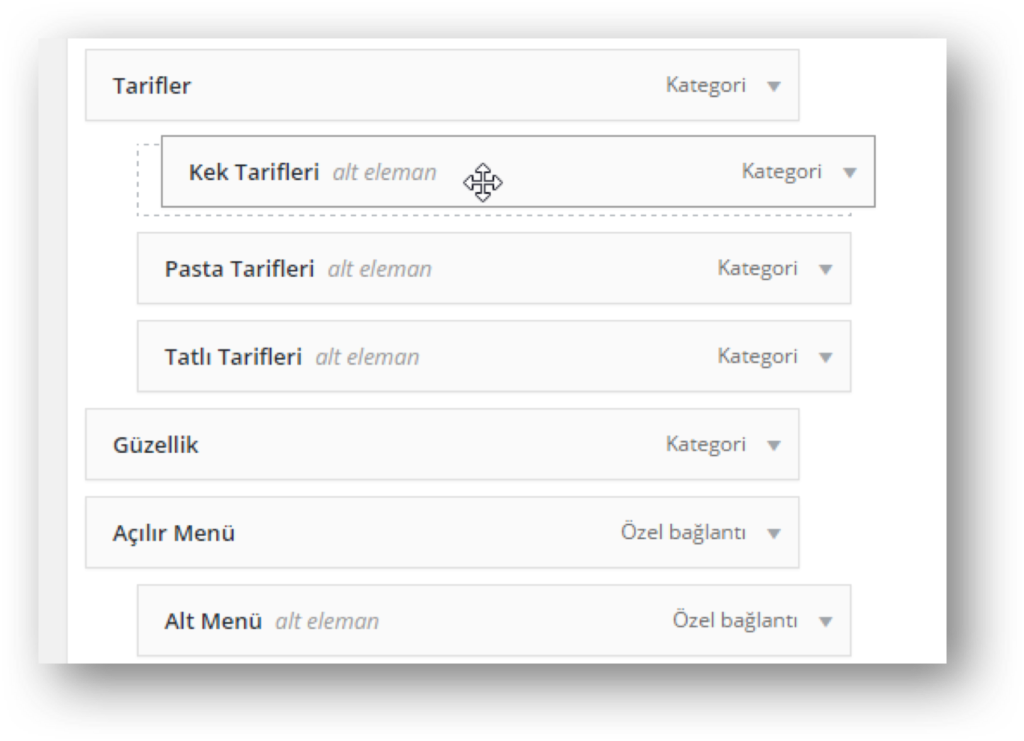
Temanızın anamenüsü açılır menü desteklidir. Açılır menü oluşturabilmek için görünüm->menüler sayfasında aşağıdaki gibi hiyerarşik yapı oluşturmalısınız:

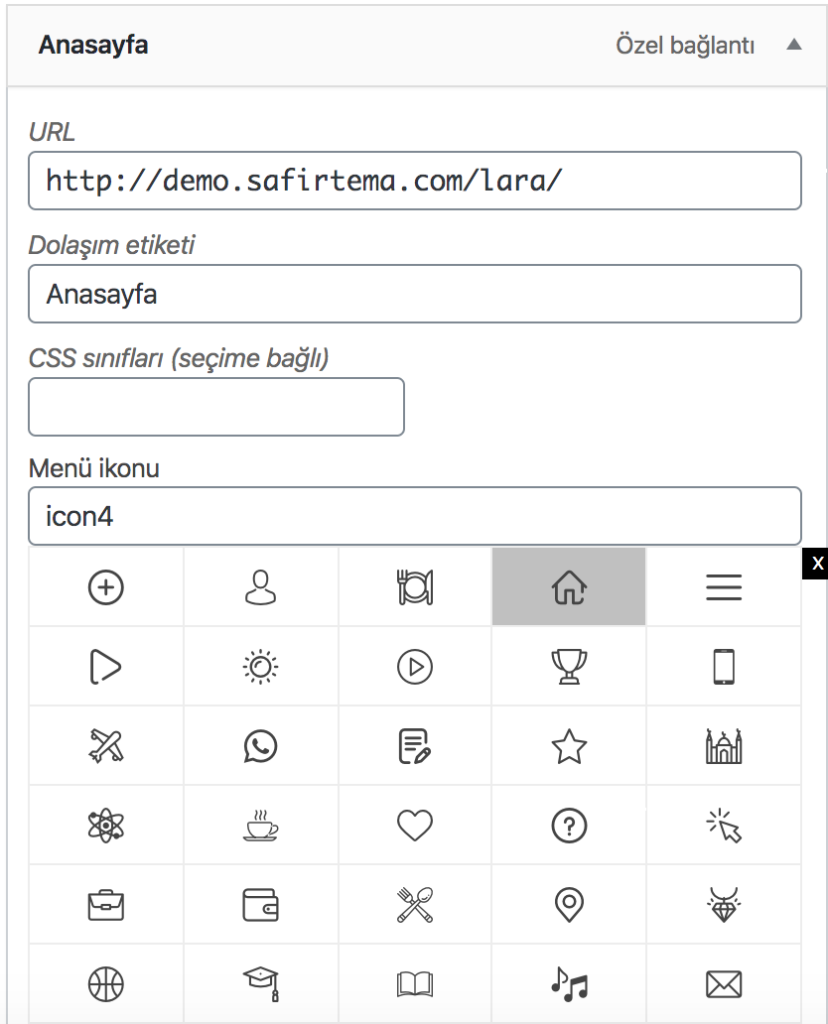
Tüm menü alanlarında ikon desteği bulunmaktadır. Bu menülere ikon ekleyebilmek için menü elemanının detayında aşağıdaki görselde de gösterildiği gibi ikon seçimi yapınız:

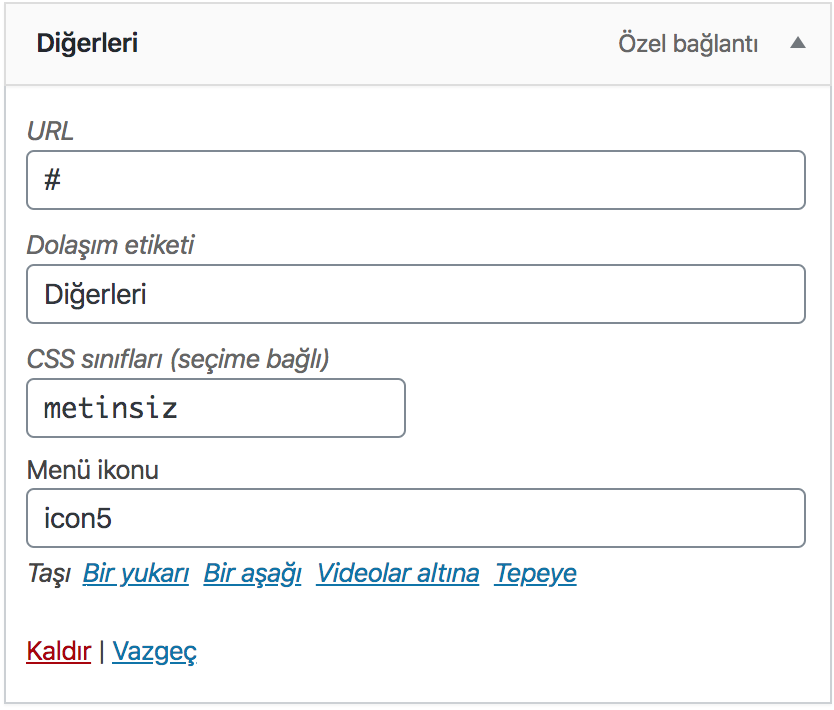
Temanızın ana menüsü metinsiz menü desteğine de sahiptir. Yani sadece ikon ekleyerek bu ikona link verebilir ya da bu ikonla açılır menü oluşturabilirsiniz. Menüdeki elemanın metnini gizleyip sadece ikonu göstermek için:

Menüde kullanabileceğiniz ikonlar için aşağıdaki adresi de ziyaret edebilirsiniz: https://safirdemo.com/lara/tema-ikonlari
Bu varsayılan ikonlara kendi svg uzantılı ikonlarınızı da kolayca ekleyebilirsiniz. Bunun için temadaki icons klasöründe bulunan bilgi dosyasını inceleyebilirsiniz.

Safirpaneldeki ilgili açıklamalara ek olarak aşağıdaki püf noktalarını da dikkate alınız:
Script Ayarları: Sitenize herhangi bir kod eklemeniz gerektiğinde tema dosyalarına müdahale etmenize gerek kalmadan Safirpaneldeki Script Ayarları bölümüne ilgili kodlarınızı ekleyebilirsiniz. Google Analytics kodunuzu da buradan ekleyebilirsiniz.
Resim Ayarları: Sitenizde bulunan resimleri yönetebileceğiniz alandır. Burada resimler için dilerseniz öne çıkan görsel dilerseniz özel alan kullanabilirsiniz. Ayrıca resim en/boy oranını buradan ayarlayabilirsiniz. Aynı yerde resim kırpmayı da ayarlayabilirsiniz.
Diğer Ayarlar: Safirpanelde bulunan diğer ayarları (profil ayarları, renk tercihi vs.) kendinize göre yapınız.
Lara WordPress Teması belirli bir eklentiyi zorunlu olarak yüklemenizi gerektirmez. Bununla birlikte aşağıdaki eklentileri kullanmanızı tavsiye ediyoruz:
All in One SEO Pack Eklentisi: Daha gelişmiş SEO ayarları için bu veya benzer eklentileri kullanabilirisiniz.
—
WP-Postviews Eklentisi: Temanızda eklentisiz bir hit sayfa sistemi bulunmakla birlikte, eğer isterseniz daha gelişmiş olan bu eklentiyi kurabilirsiniz. Bu eklenti kurulu ise hit bilgileri eklentiden alınacak ve en çok okunan yazılar gibi bölümler ona göre gösterilecektir.
—
Cache Eklentisi: Temanızda dahili bir cache sistemi bulunmaktadır. Yüksek hitlerde bu sistem yetersiz gelirse site hızınızı arttırmak amacıyla Autoptimize, WP Super Cache, WP Fastest Cache veya W3 Total Cache eklentilerinden birini kullanabilirsiniz. Eğer sıfırdan kurulum yapıyorsanız, sorun olmaması açısından Cache eklentisini en son kurabilirsiniz. Varolan bir siteye kurulum yapıyorsanız ve cache eklentiniz zaten varsa, tüm ayarlar bittiğinde mevcut önbelleği temizlemenizde fayda olacaktır.
—
Varolan bir sitede temayı kullanacak iseniz, artık ihtiyacınız olmayan eklentileri pasif etmenizin site hızına olumlu etkisi olacaktır.

Temanız bileşen destekli olup, anasayfayı istediğiniz gibi oluşturabilir, farklı sayfa türlerinde farklı sidebarlar kullanabilirsiniz.
Alt sayfalardaki sidebarlar alanlarını boş bırakırsanız, Sidebar-Genel‘e eklemiş olduğunuz bileşenler gösterilecektir. Örneğin Sidebar – Tekil Sayfa’nın içi boş ise tekil sayfalarda Sidebar-Genel sidebarı gösterilecektir. Tüm tema bileşenlerini istediğiniz sidebarda kullanabilirsiniz.
Anasayfa (Mobil) sidebar alanına mobil sayfanızda çıkacak bileşenleri ekleyebilirsiniz. Bu sayede çok karmaşık olmayan daha sade bir mobil site oluşturabilirsiniz. Eğer bu sidebarın içini boş bırakırsanız mobilde de masaüstü anasayfası gösterilecektir.
Temanın v3 versiyonu ile birlikte alt sayfa sidebarlarını tamamen pasif edebilirsiniz. Ya da site genelinde sidebarlar aktifken sadece belirli kategori/yazı/sayfalarda sidebarsız kullanım yapabilirsiniz.
Eğer sitenizi Türkçe dışında bir dilde kullanmak istiyorsanız admin panelde genel ayarlardan site dilini o dile çevirmeniz gerekiyor. Temada İngilizce dili için dahili po/mo dosyaları bulunmaktadır. Diğer diller için https://poedit.net/ adresinden temin edeceğiniz PoEdit programı ile çeviri yapabilirsiniz. Bununla ilgili nette çokça döküman bulabilirsiniz. Poedit programına alternatif olarak Loco Translate eklentisini de kullanabilirsiniz.
Site dilini İngilizce’ye çevirdiğinizde temada burçlar gibi yerel alanlar dışındaki tüm bölümleri İngilizce olarak kullanabileceksiniz.
Eğer isterseniz site dilini farklı, admin panel dilini farklı da kullanabilirsiniz. Bunun için admin panelde Ayarlar->Genel bölümünde site dilini, profil bölümünde ise admin dilini seçmeniz gerekiyor.
Temanız hem WordPress’in eski galeri yapısını hem de Gutenberg editörle gelen yeni galeri yapısını desteklemektedir. Gutenberg editörde galeri oluşturmak için Galeri butonunu kullanmanız yeterlidir. Eski sistem galeri oluşturmak içinse aşağıdaki adımları takip ediniz:
1. WordPress’in yazı ekleme sayfasında iken Ortam Ekle düğmesine tıklayınız.
2. Yükle linkine tıklayarak, fotogaleride kullanmak istediğiniz resimlerin tümünü birden bilgisayarınızdan seçiniz.
3. Resimlerin hepsi yüklendikten sonra, aynı yerde solda bulunan Galeri Oluştur linkine tıklayınız. Bu linke tıklayınca sağ altta beliren Yeni galeri oluştur düğmesine basınız.
4. Karşınıza gelen sayfanın sağ kısmında galeri ayarlarını göreceksiniz.
5. Burada önemli olan nokta, Bağlantı seçeneğidir. Burada ek sayfası seçeneğini seçerseniz resimler ayrı bir sayfada sayfa numaralı olarak açılacaktır. Ortam Dosyası seçeneğini seçerseniz resimler tıklandığında Lightbox ile açılacaktır. Bunun için herhangi bir eklenti kurmanıza gerek yok.
Sütunlar ve karışık sıra seçeneklerini de seçtikten sonra Galeri ekle düğmesine basarak işlemi sonlandırınız.
1) Sitemin hızı ve SEO puanı neden düşük?
Site hız ve SEO puanınız olması gerekenden düşükse, kullandığınız eklentiler skorları negatif etkiliyor olabilir. Lüzumsuz olan bütün eklentileri pasif hale getirin.
2) Temayı etkinleştirirken hata verdi?
Temayı kullanabilmeniz için sunucunuzda Ioncube bileşeni yüklü olmalıdır ve PHP versiyonu en az 7.3 olmalıdır. Temayı etkinleştirmeden önce “Canlı Önizleme” seçeneğini kullanarak sorun olup olmayacağını önceden görebilirsiniz.
Not: Bu dökümanda bahsedilmeyen konular için öncelikle Safirpanel’deki ayarları kontrol ediniz. Yine de tema ile ilgili halledemediğiniz bir sorun olursa müşteri panelinizdeki teknik destek kısmından bize ulaşabilirsiniz.