
Bu kılavuzda Novis WordPress temasını kullanırken karşılaşabileceğiniz muhtemel durumlara açıklık getirilmeye çalışılmıştır. Aşağıdaki adımları takip ederek, temanızı demodaki hale getirebileceksiniz.
Temanızı normal bir WordPress temasını kurar gibi kurabilirsiniz. Kurulumda özel olarak ekstra bir ayar yoktur. Fakat temayı kullanabilmek için sunucunuzda PHP versiyonu en az 7.3 olmalı ve Ioncube son versiyon yüklü olmalıdır. Eğer bu şekilde değilse sunucunuzla iletişime geçip, bu ayarları kolayca yaptırabilirsiniz.
Eğer yeni bir WordPress kurulumu yapmış ve sitenizi birebir demodaki hale getirmek istiyorsanız temada dahili olarak gelen “Tek Tıkla Demo Kurulumu” özelliğinden faydalanabilirsiniz.
DİKKAT: Bu işlem sonrası tüm yazı, sayfa ve diğer tüm ayar/içerikleriniz silinecektir.
Bu işlemi yapabilmek için admin panelde bulunan Safirpanel → Safir Demo İçerik menüsüne tıklayın. Karşınıza gelen açıklamaları okuyarak butona tıklayın. Sunucunuzun hızına bağlı olarak bu işlem birkaç dakika içinde bitecektir. İşlem sırasında sayfayı kapatmayınız.

Temanız 5 adet menü desteğine sahiptir. Bunlar; üst menü 1, üst menü 2, ana menü, mobil menü ve mobil alt menü olarak sıralanır. Eğer mobil menü oluşturmazsanız ana menü mobilde de gösterilir. Ek olarak sidebarda veya footerda göstermek üzere Özel Menü bileşenlerine atayabilmek için ekstra menüler de tanımlayabilirsiniz.
Bu menüleri düzenlemek için WordPress admin panelinde Görünüm menüsü altında bulunan Menüler seçeneğini seçin. İlk kurulumda bu menüler sizin için otomatik olarak oluşturulacaktır. Sizin yapmanız gereken her bir menüde görmek istediğiniz elemanları eklemek olacak.
Temanızın ana menüsü açılır menü desteklidir. Menüler ayrıca ikon desteklidir. Bu menülere ikon ekleyebilmek için menü düzenleme sayfasında ikon metin kutusuna tıklayıp istediğiniz ikonu seçmeniz yeterlidir.
Menüde kullanabileceğiniz ikonlar için aşağıdaki adresi de ziyaret edebilirsiniz: http://demo.safirtema.com/novis/tema-ikonlari/
Bu varsayılan ikonlara kendi svg uzantılı ikonlarınızı da kolayca ekleyebilirsiniz. Bunun için temadaki icons klasöründe bulunan bilgi dosyasını inceleyebilirsiniz.
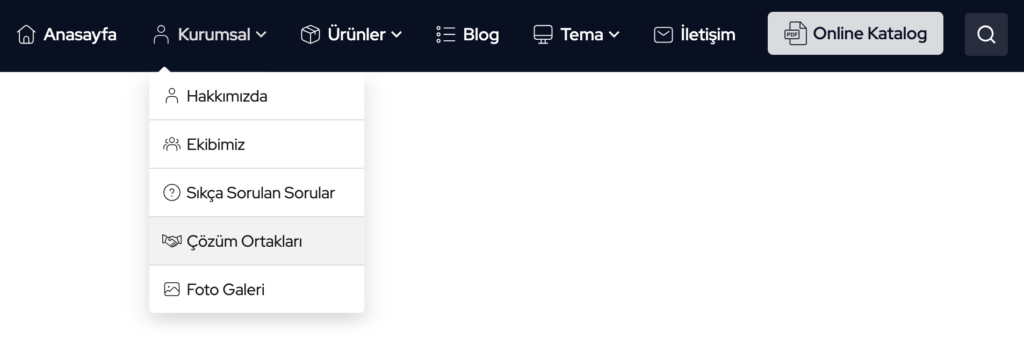
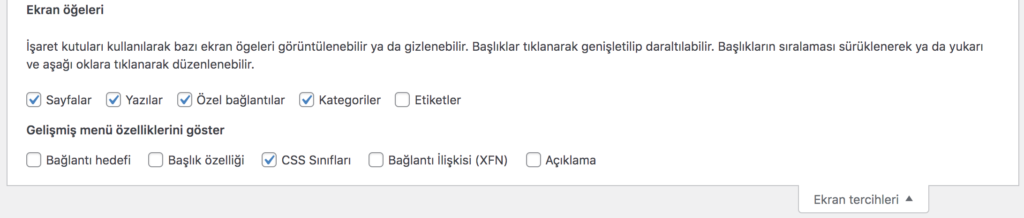
Demoda anamenüde göreceğiniz Online Katalog gibi özel biçimli menü elemanı eklemek için Görünüm menüsü altında bulunan Menüler seçeneğini seçin ve sağ üstte bulunan Ekran Tercihleri bölümünden CSS Sınıfları’nı aktif edin:

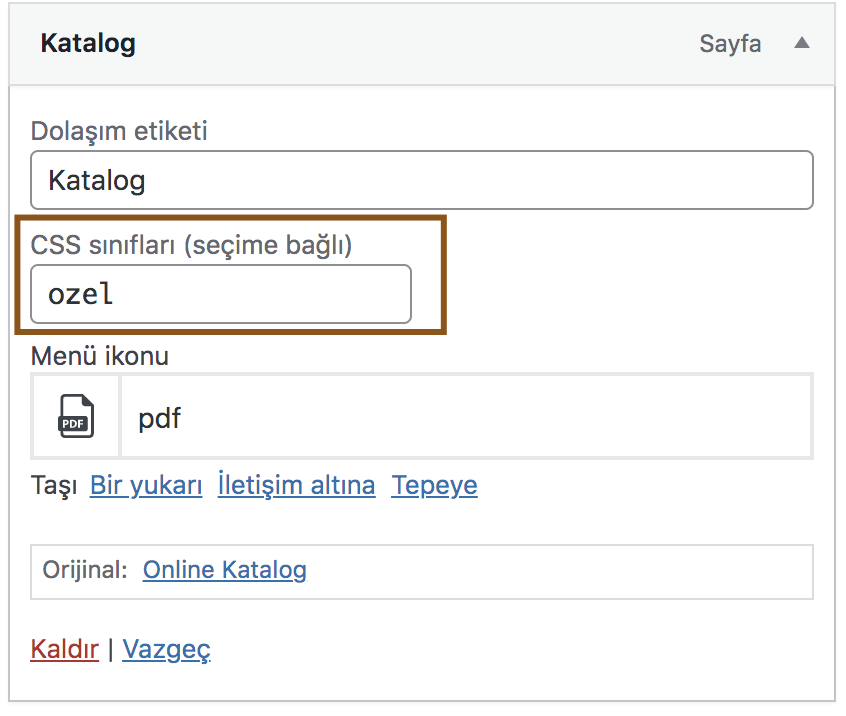
Ardından ilgili menü elemanına gelerek bu elemana CSS Sınıfı olarak ozel değerini girin:

Eğer menüde sadece ikon göstermek isterseniz de bu alana “metinsiz” yazmanız yeterlidir.

Safirpaneldeki ilgili açıklamalara ek olarak aşağıdaki püf noktalarını da dikkate alınız:
Script Ayarları: Sitenize herhangi bir kod eklemeniz gerektiğinde tema dosyalarına müdahale etmenize gerek kalmadan Safirpaneldeki Script Ayarları bölümüne ilgili kodlarınızı ekleyebilirsiniz. Google Analytics kodunuzu da buradan ekleyebilirsiniz.
Resim Ayarları: Sitenizde bulunan resimleri yönetebileceğiniz alandır. Burada resimlerin en boy oranları ve lazyload ile ilgili ayarlar yapabilirsiniz.
Diğer Ayarlar: Safirpanelde bulunan diğer ayarları (dil ayarları, iletişim ayarları, renk tercihi vs.) kendinize göre yapınız.
Harita Ekleme: Google Maps veya benzeri sitelerden alacağınız embed paylaşım kodunu doğrudan Safirpanel’deki ilgili alana yapıştırabilirsiniz. Eklemiş olduğunuz haritalara lazy load özelliği eklemek isterseniz aldığınız kodda yer alan src= parametresini data-src yapın ve class=”lazy” parametresini aldığınız iframe koduna ekleyin, formatı şuna benzer olmalı:
<iframe class="lazy" src="...
Tema paketinde size gönderilen revslider.zip dosyasını Admin panelde Eklentiler menüsünden normal bir eklenti kurar gibi kurup etkinleştirebilirsiniz. Kurulumdan sonra dilerseniz demoda kullanılan sliderı import edip üzerinde çalışabilir ya da yeni bir slider oluşturabilirsiniz.
Demo sliderı import etmek için:
Aşağıdaki butona tıklayarak tema paketindeki Yardımcı Dosyalar/anasayfa.zip dosyasını seçiniz.

Ardından Görünüm → Bileşenler bölümüne gelerek Revolution Slider bileşenini anasayfaya ekleyiniz.
Yeni bir slider oluşturmak için:
Öncelikle aşağıdaki butona tıklayınız.

Bunun ardından slidera ait slaytları oluşturacağınız sayfa gelecektir. Burada slaytları dilediğiniz gibi oluşturup sliderı kaydediniz. Slayt oluşturma işlemlerine dair https://www.youtube.com/watch?v=ZByfu9Bg0B8 adresindeki veya Youtube üzerindeki benzer videoları inceleyebilirsiniz. İşlem sonrası Görünüm → Bileşenlere gelerek Revolution Slider bileşenini anasayfada istediğiniz yere ekleyiniz. Eğer mobil için ayrı bir slider kullanmak istiyorsanız aynı işlemleri tekrar ederek ayrı bir slider oluşturun ve yine Görünüm → Bileşenler bölümünden bu kez mobil anasayfa sidebarına Revolution Slider bileşenini ekleyiniz.
Sliderlarınız içindeki katmanlara bağlantılar ekleyebilirsiniz. Bu özellik için link vermek istediğiniz katmanı (bir metin veya buton gibi) seçin ve sağ bölümdeki Actions seçeneğine tıklayın:

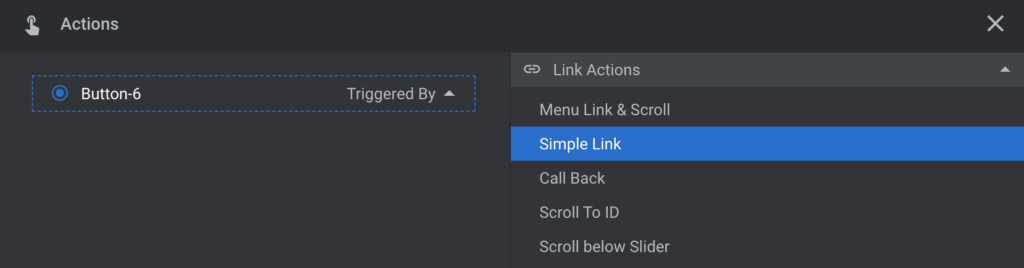
Karşınıza gelen pencerede Simple Link seçeneğini seçin:

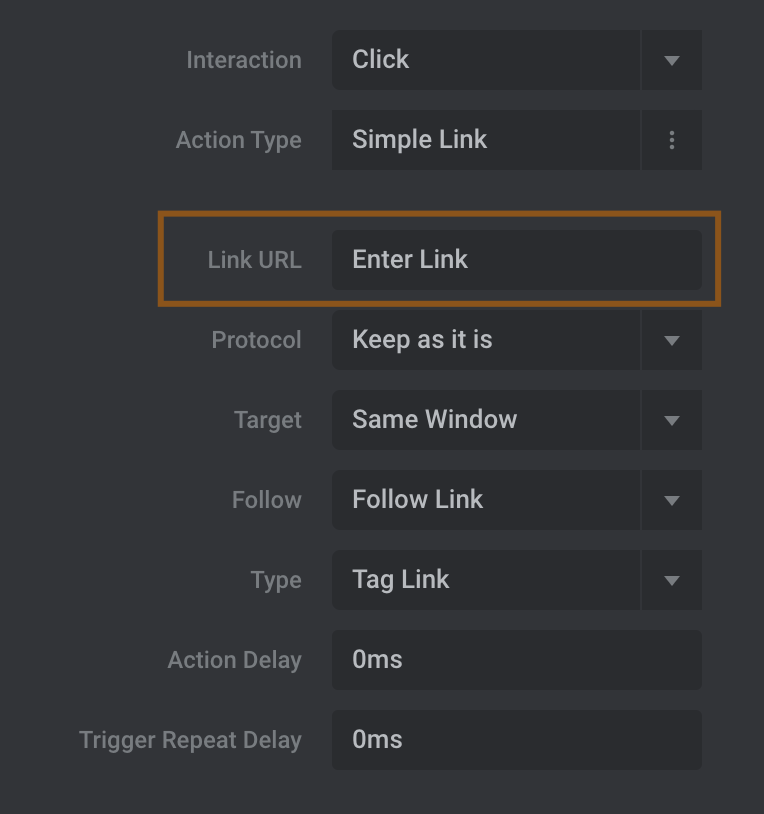
Açılan ekranda vereceğiniz linke ait bilgileri ekleyin. Buradaki en önemli alan Link URL kısmıdır. Adresi buraya yazdıktan sonra isteğe bağlı diğer ayarları da yapıp sliderı kaydedin.

Tema ile birlikte aşağıdaki eklentilerden istediklerinizi kullanabilirsiniz:
All in One SEO Pack Eklentisi: Daha gelişmiş SEO ayarları için bu veya benzer eklentileri kullanabilirisiniz.
WP-Postviews Eklentisi: Temanızda eklentisiz bir hit sayfa sistemi bulunmakla birlikte, eğer isterseniz daha gelişmiş olan bu eklentiyi kurabilirsiniz. Bu eklenti kurulu ise hit bilgileri eklentiden alınacak ve en çok okunan yazılar gibi bölümler ona göre gösterilecektir.
Category Order and Taxonomy Terms Order Eklentisi: Resimli kategoriler bileşenini kullanıyorsanız, wordpressin varsayılan sıralaması yerine kategorileri istediğiniz sırada göstermek için bu eklentiyi kullanabilirsiniz.
Contact Form 7: İletişim gibi sayfalardaki formları oluşturmak için en çok terich edilen iletişim formu eklentisi olan Contact Form 7 veya alternatif bir iletişim formu eklentisini yükleyebilirsiniz.
Cache Eklentisi: Temanızda dahili bir cache bulunmaktadır. Yüksek hitlerde bu sistem yetersiz gelirse site hızınızı arttırmak amacıyla WP Super Cache, Autoptimize, WP Fastest Cache veya W3 Total Cache vb eklentilerden birini kullanabilirsiniz. Eğer sıfırdan kurulum yapıyorsanız, sorun olmaması açısından Cache eklentisini en son kurabilirsiniz. Varolan bir siteye kurulum yapıyorsanız ve cache eklentiniz zaten varsa, tüm ayarlar bittiğinde mevcut önbelleği temizlemenizde fayda olacaktır.
Varolan bir sitede temayı kullanacak iseniz, artık ihtiyacınız olmayan eklentileri pasif etmenizin site hızına olumlu etkisi olacaktır.
Temanız bileşen destekli olup, anasayfayı istediğiniz gibi oluşturabilir, farklı sayfa türlerinde farklı sidebarlar kullanabilirsiniz. Dilerseniz site genelinde tüm sidebarları pasif etmeniz de mümkün.
Alt sayfalardaki sidebar alanlarını boş bırakırsanız, Sidebar – Genel’e eklemiş olduğunuz bileşenler gösterilecektir. Örneğin Sidebar – Tekil Sayfa’nın içi boş ise tekil sayfalarda Sidebar – Genel sidebarı gösterilecektir.
Anasayfa (Mobil) sidebar alanına mobil sayfanızda çıkacak bileşenleri ekleyebilirsiniz. Bu sayede çok karmaşık olmayan daha sade bir mobil site oluşturabilirsiniz. Eğer bu sidebarın içini boş bırakırsanız mobilde de masaüstü anasayfası gösterilecektir.
Temanızın footer alanı da sidebar desteklidir. Bu sayede footer alanındaki bu sidebara 3 adet olacak şekilde menüler, metinler veya email aboneliği gibi eklenti destekli bileşenlerden ekleyebilirsiniz.
Tıpkı anasayfada olduğu gibi, başka sayfalarda da bileşenlerle bir tasarım oluşturabilirsiniz. https://safirdemo.com/novis/bilesenli-sayfa/ adresinde bir örneğini görebileceğiniz bu sayfalardan oluşturmak için sayfa düzenleme ekranında sağ bölümden saya şablonu olarak Bileşenli Sayfa seçeneğini seçin. Ardından Görünüm -> Bileşenler bölümünde bu sayfa için otomatik oluşturulan sidebar alanına istediğiniz bileşenleri ekleyebilirsiniz.

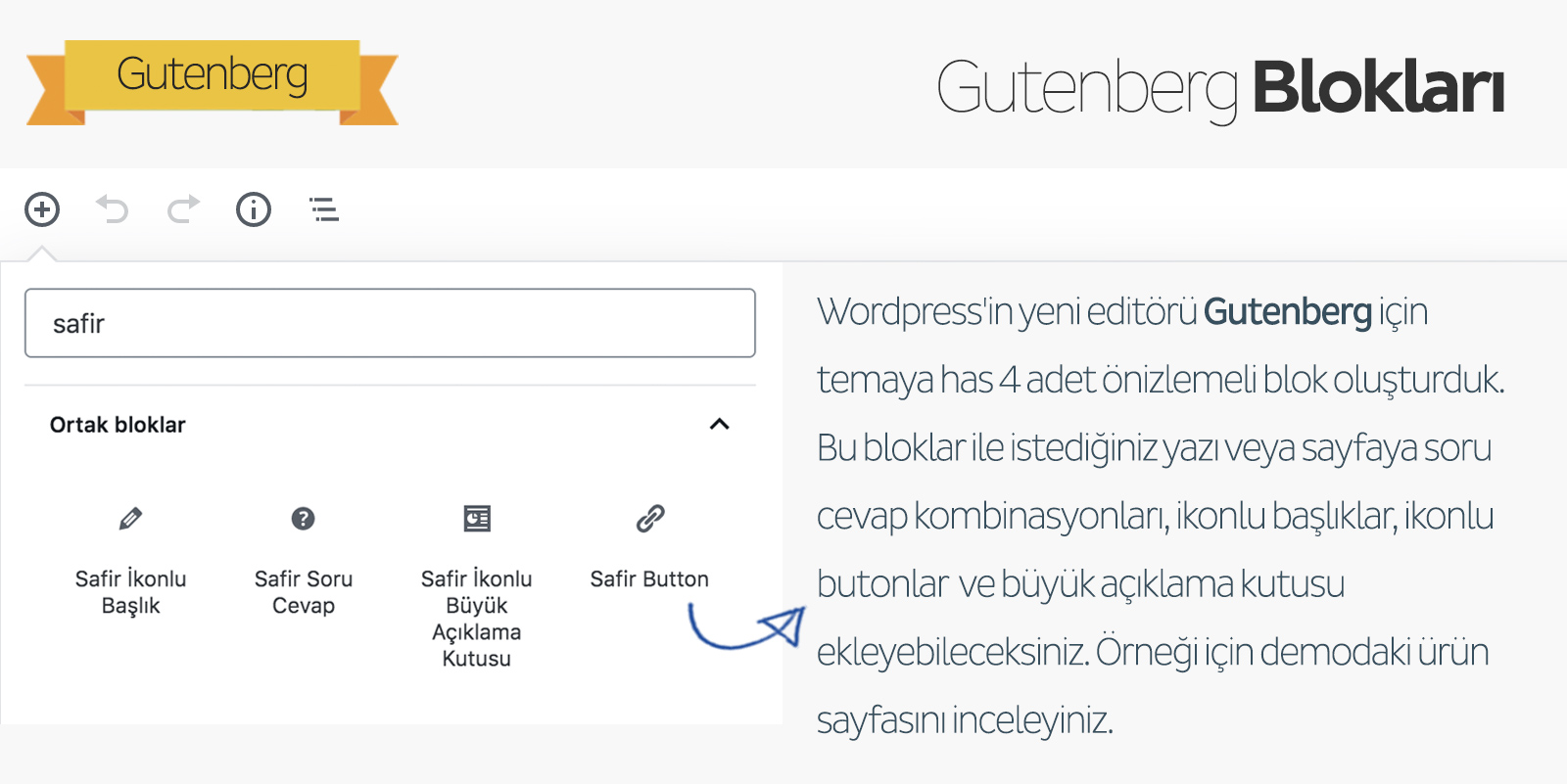
Temaya entegre edilmiş önizlemeli Gutenberg bloklarının kullanımı için başka bir temamıza ait aşağıdaki videoyu izleyebilirsiniz, kullanım şekli Novis temasında da aynıdır:

Eğer sitenizde birden çok dil kullanmak istiyorsanız menülerden birine kullanmak istediğiniz dilleri ekleyebilirsiniz. Menü düzenleme sayfasında ilgili dile ait bayrak ikonunu seçebilirsiniz. Eğer bayrak yanında çıkan dil adını gizlemek isterseniz menü elemanına CSS sınıfı olarak “metinsiz” yazmanız yeterlidir.
Kullanacağınız her bir dil için site.com/en veya en.site.com gibi ayrı kurulumlar yapmanız gerekmektedir. Bu sayede diğer dildeki siteyi ayrıca yönetebileceksiniz. Diğer dildeki sitede admin ayarlarından site dilini o dile çevirmeniz gerekiyor. Temada İngilizce dili için dahili po/mo dosyaları bulunmaktadır. Diğer diller için https://poedit.net/ adresinden temin edeceğiniz PoEdit programı ile çeviri yapabilirsiniz. Bununla ilgili nette çokça döküman bulabilirsiniz.
Eğer isterseniz site dilini farklı, admin panel dilini farklı da kullanabilirsiniz. Bunun için admin panelde Ayarlar->Genel bölümünde site dilini, profil bölümünde ise admin dilini seçmeniz gerekiyor.
Dilerseniz Gtranslate eklentisi ile otomatik çeviri de yaptırabilirsiniz. Bu eklentiyi kullanacaksanız eklenti ayarları içinden bayrak ikonlarını menüye ekleyebilirsiniz.
Novis teması kullanabileceğiniz 2 adet kısakoda sahiptir:
Bu kısakodla safirpanele eklenmiş olan sosyal medya linklerinizi bir ikon listesi olarak göstermeniz mümkündür. Herhangi bir yazı veya sayfa içinde ya da footer gibi alanlarda kullanabilirsiniz.
Bu kısakodla herhangi bir yazı veya sayfaya eklemiş olduğunuz soru-cevap kombinasyonlarını gösterebilirsiniz. Demoda anasayfada bir örneğini görebileceğiniz bu kısakodun kullanım şekli şöyledir:
[safirFaq id=”52″]
52 sayısı yerine kendi yazı veya sayfa id’nizi yazmanız gerekmektedir. Demo anasayfadaki bileşenin adı Safir Metin bileşenidir. İçine bu şekilde kısakodunuzu ekleyerek anasayfada soru-cevap bölümü oluşturabilirsiniz.
Herhangi yazı veya sayfaya fotoğraf galerisi ekleyebilirsiniz. Bunun için farklı bir temamıza ait aşağıdaki videoyu izleyebilirsiniz. İşlemler aynıdır.
Ek olarak; Referanslar ve Ekibimiz sayfa şablonlarındaki içerikleri de galeri ile oluşturmanız gerekmektedir. Bu sayfalara ekleyeceğiniz galerilerde eklenen resme ek bazı bilgileri de yine galeri sayfasında girebilirsiniz.
Demoda gördüğünüz online katalog sayfası embed kodu ile eklenmiştir. Embed kodu da Google Drive üzerinden alınmıştır. PDF yükleyip embed kodu alabileceğiniz farklı sistemler de olabilir. Burada Google Drive aracılığıyla nasıl embed kodu alınabileceği anlatılacaktır.
Adım 1: Google Drive hesabınıza giriş yapın – https://drive.google.com
Adım 2: Katalog dosyanızı Google Drive’a yükleyin.
Adım 3: Yüklediğiniz dökümanı çift tıklayarak açın.
Adım 4: Sağ üstteki menü butonuna tıklayarak Open in new Window seçeneğini seçin.
Adım 5: Açılan pencerede yine sağ üstten menü butonuna tıklayarak Embed item… seçeneğini seçin.
Adım 6: Açılan pencerede size gerekli html kodları verilecektir. Bu kodları kopyalayın. Online katalog’un tam genişlikte olmasını istiyorsanız 640 olan genişlik değerini 1170 yapınız. height değerini de istediğiniz gibi değiştirebilirsiniz
Adım 7: Kopyaladığınız kodu WordPress admin panelde yazı/sayfa düzenleme ekranındaki detay bölümüne yapıştırın. Bunu yaparken editörün Metin sekmesi aktif olmalıdır.
1) Sitemin hızı ve SEO puanı neden düşük?
Site hız ve SEO puanınız olması gerekenden düşükse, kullandığınız eklentiler skorları negatif etkiliyor olabilir. Lüzumsuz olan bütün eklentileri pasif hale getirin.
2) Temayı etkinleştirirken beyaz sayfa/hata verdi?
Temayı kullanabilmeniz için sunucunuzda Ioncube bileşeni yüklü olmalıdır ve PHP versiyonu en az 7.3 olmalıdır. Eğer yüklü değilse sunucu firmanızdan yüklemelerini isteyebilirsiniz. Temayı etkinleştirmeden önce “Canlı Önizleme” seçeneğini kullanarak sorun olup olmayacağı önceden görebilirsiniz.
Not: Bu dökümanda bahsedilmeyen konular için öncelikle Safirpanel’deki ayarları kontrol ediniz. Yine de tema ile ilgili halledemediğiniz bir sorun olursa müşteri panelinizdeki teknik destek kısmından bize ulaşabilirsiniz.