
Bu klavuzda Odak Wordpress temasını kullanırken karşılaşabileceğiniz muhtemel durumlara açıklık getirilmeye çalışılmıştır. Aşağıdaki adımları takip ederek, temanızı demodaki hale getirebileceksiniz.
Temanızı normal bir Wordpress temasını kurar gibi kurabilirsiniz. Kurulumda özel olarak ekstra bir ayar yoktur. Fakat temayı kullanabilmek için sunucunuzda PHP versiyonu en az 7.3 olmalı ve Ioncube son versiyon yüklü olmalıdır. Eğer bu şekilde değilse sunucunuzla iletişime geçip, bu ayarları kolayca yaptırabilirsiniz.
Eğer yeni bir wordpress kurulumu yapmış ve sitenizi birebir demodaki hale getirmek istiyorsanız temada dahili olarak gelen “Tek Tıkla Demo Kurulumu” özelliğinden faydalanabilirsiniz.
DİKKAT: Bu işlem sonrası tüm yazı, sayfa ve ayarlarınız silinecektir.
Bu işlemi yapabilmek için admin panelde bulunan Safirpanel->Demo İçerik menüsüne tıklayın. Karşınıza gelen açıklamaları okuyarak butona tıklayın. Sunucunuzun hızına bağlı olarak bu işlem birkaç dakika içinde bitecektir. İşlem sırasında sayfayı kapatmayınız.
Odak Wordpress Teması’nda ana menü ve mobil menü olmak üzere 2 adet menü bulunmaktadır. Dilerseniz mobil menü oluşturmayarak masaüstü ile mobilde aynı menüyü de kullanabilirsiniz. Menülerde ikon desteği de bulunmaktadır. Ayrıca sadece ikondan oluşan menü elemanları da oluşturabilirsiniz. Ek olarak çok fazla elemanı içinde barındırabilecek alt seviye destekli bir geniş menü elemanı da ekleyebilirsiniz.

Bu menüleri düzenlemek için Wordpress admin panelinde Görünüm menüsü altında bulunan Menüler seçeneğini seçin. İlk kurulumda bu menüler sizin için otomatik olarak oluşturulacaktır. Sizin yapmanız gereken her bir menüde görmek istediğiniz elemanları eklemek olacak.
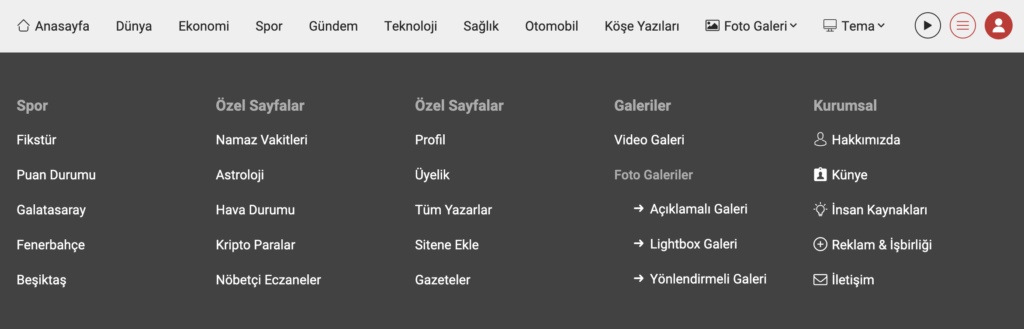
Anamenüdeki elemanların bir bölümünü metinsiz olarak sadece ikonla gösterebilir veya sağ tarafa hizalayabilirsiniz. Demodaki video kategori ve geniş menü linki bu şekildedir. Bunu yapmak için Görünüm->Menüler bölümüne gidin ve sağ üstteki Ekran Tercihleri bölümünden CSS Sınıfları seçeneğini aktif edin. Ardından sağa hizalama istediğiniz menü elemanına tıklayarak CSS sınıfı alanına “sag” ibaresini ekleyin. Eğer metinsiz olarak sadece ikon göstermek istiyorsanız da “metinsiz” ibaresini ekleyebilirsiniz:

NOT 1: Sağa hizalamak istediğiniz menü elemanları birden çoksa sadece ilkine “sag” ibaresini eklemelisiniz, bu menü elemanından sonra gelen menü elemanları da otomatik olarak sağa hizalanacaktır.
NOT 2: Demodaki gibi geniş bir menü eklemek için geniş alt menüyü kapsayan menü elemanına “genis” ibaresini CSS sınıfı olarak eklemelisiniz, bu menü elemanının altındaki alt menü otomatik olarak geniş şekilde gösterilecektir.
Odak Wordpress Teması svg ikonları desteklemektedir. Bu ikonları temada menülerde veya bileşen başlıkları gibi alanlarda kullanabilirsiniz. Dahili ikonlara ek olarak kendi ikonlarınızı da sisteme ekleyebilirsiniz. Bunun için tek yapmanız gereken temadaki icons klasörüne FTP veya host panel üzerinden svg uzantılı kendi ikonlarınızı yüklemek olacaktır. Sistem ikonları otomatik olarak tanıyacaktır.
Safirpaneldeki ilgili açıklamalara ek olarak aşağıdaki püf noktalarını da dikkate alınız:
Script Ayarları: Sitenize herhangi bir kod eklemeniz gerektiğinde tema dosyalarına müdahale etmenize gerek kalmadan Safirpaneldeki Script Ayarları bölümüne ilgili kodlarınızı ekleyebilirsiniz. Google Analytics kodunuzu da buradan ekleyebilirsiniz.
Resim Ayarları: Sitenizde bulunan resimleri yönetebileceğiniz alandır. Burada resimler için dilerseniz öne çıkan görsel dilerseniz özel alan kullanabilirsiniz. Aynı yerde resim kırpma ve resim kalitesi ayarlarını da yapabilirsiniz.
Diğer Ayarlar: Safirpanelde bulunan diğer ayarları (profil ayarları, renk tercihi vs.) kendinize göre yapınız.
Odak Wordpress Teması belirli bir eklentiyi zorunlu olarak yüklemenizi gerektirmez. Bununla birlikte aşağıdaki eklentileri kullanmanızı tavsiye ediyoruz:
Tema ile birlikte aşağıdaki eklentilerden istediklerinizi kullanabilirsiniz:
All in One SEO Pack Eklentisi: Daha gelişmiş SEO ayarları için bu veya benzer eklentileri kullanabilirisiniz.
—
Autoptimize Eklentisi: Sitenizdeki html, css ve js kodlarını sıkıştırarak Google Page Speed puanınızı ve site hızınızı arttırır. Eğer tek tıkla demo içerik kurduysanız bu eklenti de otomatik olarak yüklenecektir.
—
Contact Form 7: İletişim sayfası kullanacaksanız sayfadaki formu oluşturmak için en çok terich edilen iletişim formu eklentisi olan Contact Form 7 veya alternatif bir iletişim formu eklentisini yükleyebilirsiniz.
—
Cache Eklentisi: Temanızda dahili bir cache bulunmaktadır. Yüksek hitlerde bu sistem yetersiz gelirse site hızınızı arttırmak amacıyla WP Super Cache, WP Fastest Cache veya W3 Total Cache eklentilerinden birini kullanabilirsiniz. Eğer sıfırdan kurulum yapıyorsanız, sorun olmaması açısından Cache eklentisini en son kurabilirsiniz. Varolan bir siteye kurulum yapıyorsanız ve cache eklentiniz zaten varsa, tüm ayarlar bittiğinde mevcut önbelleği temizlemenizde fayda olacaktır.
—
Varolan bir sitede temayı kullanacak iseniz, artık ihtiyacınız olmayan eklentileri pasif etmenizin site hızına olumlu etkisi olacaktır.
Temanız bileşen destekli olup, anasayfayı istediğiniz gibi oluşturabilir, farklı sayfa türlerinde farklı sidebarlar kullanabilirsiniz.
İsterseniz sağ sidebarları boş bırakarak ilgili alanın tem sayfa gösterilmesini de sağlayabilirsiniz.
Anasayfa (Mobil) sidebar alanına mobil sayfanızda çıkacak bileşenleri ekleyebilirsiniz. Bu sayede çok karmaşık olmayan daha sade bir mobil site oluşturabilirsiniz. Eğer bu sidebarın içini boş bırakırsanız mobilde de masaüstü anasayfası gösterilecektir.
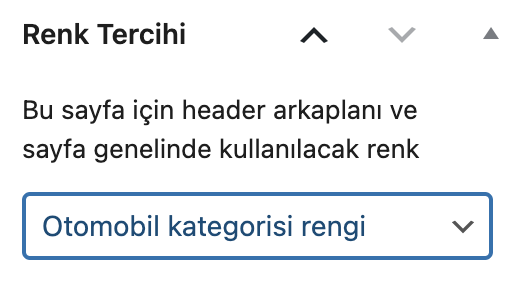
Dilerseniz temanızda bazı kategorilerinizi öne çıkararak bu kategori ana sayfalarında üst sol ve sağ sidebarlara kategoriye özel bileşenler ekleyebilirsiniz. Bunu yapabilmek için Safirpanelde Kategori & Arşiv sekmesine giderek “Özel Sidebar Gösterilecek Kategoriler” seçeneğinden istediğiniz kategorileri işaretleyin. Ardından Görünüm->Bileşenler bölümünde ilgili kategori için oluşan özel sidebarlara istediğiniz bileşenleri ekleyebilirsiniz. Bu özelliğin bir örneğini demodaki Ekonomi ve Spor kategorilerinde görebilirsiniz. Ayrıca kategori ve sayfalara renk ataması yaparak daha ayırt edilebilir olmasını da sağlayabilirsiniz. Kategori renklerini Safirpanelde Renk Ayarları sekmesinde değiştirebilirsiniz. Sayfa rengini değiştirmek içinse ilgili sayfanın sayfa düzenleme ekranında iken sağ bölümden Renk Tercihi bölümüne gidin. Buradan isterseniz kategori renklerinden birini, isterseniz de safirpanelden belirleyeceğiniz 5 adet özel renkten birini seçebilirsiniz:

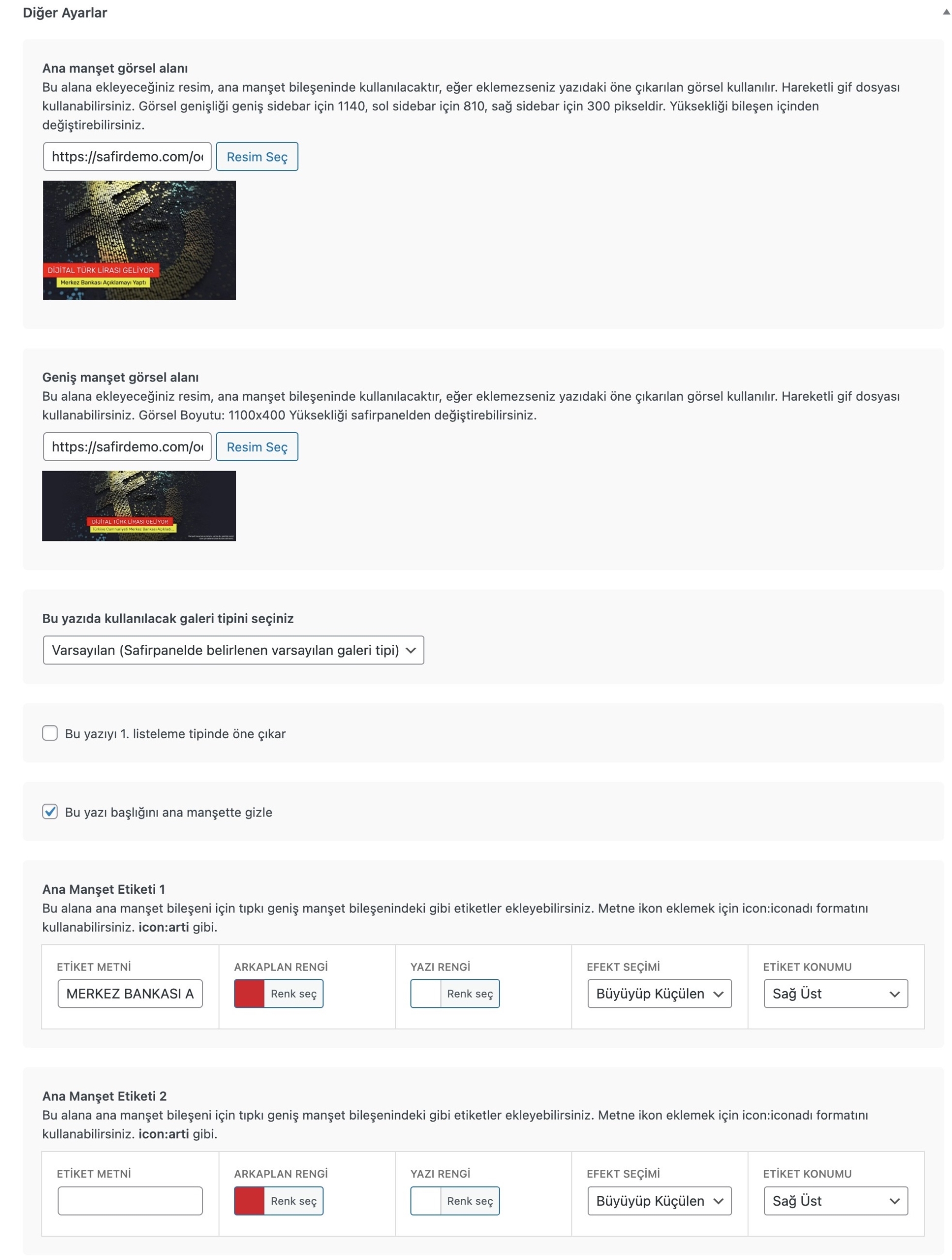
Wordpress normal yazı ekleme sayfasından içeriklerinizi girebilirsiniz, temada bunlara ek olarak şu özel alanlar bulunmaktadır:

Bu alanlarda; manşet ve geniş slider bileşenlerinde gösterilecek konular için özel resim ataması yapabilirsiniz. Bu haberi ana manşette kullanacaksanız ve üstünde yazılar olan bir özel görsel atadıysanız haber başlığının da bileşen içinden gizlenmesini sağlayabilirsiniz. Ayrıca ana manşette gösterilmesini istediğiniz etiket bilgilerini de buradan girebilirsiniz. Bununla ilgili aşağıdaki manşet tasarlama videosunu da izleyebilirsiniz.
Ayrıca safirpanelden belirlediğiniz galeri tipinden farklı bir galeri tipi kullanmak isterseniz galeri tipini de yazıya özel olarak buradan değiştirebilirsiniz. Yazının devamında galeri oluşturma ile ilgili bilgiler bulacaksınız. Ek olarak bu yazıyı birinci listeleme tipinde öne çıkarma seçeneğini aktif ettiğinizde yazı liste içinde diğer haberlerden farklı bir formatta gösterilecektir.
Eğer sitenizi Türkçe dışında bir dilde kullanmak istiyorsanız admin panelde genel ayarlardan site dilini o dile çevirmeniz gerekiyor. Temada İngilizce dili için dahili po/mo dosyaları bulunmaktadır. Diğer diller için https://poedit.net/ adresinden temin edeceğiniz PoEdit programı ile çeviri yapabilirsiniz. Bununla ilgili nette çokça döküman bulabilirsiniz.
Site dilini İngilizce’ye çevirdiğinizde temada hava durumu ve döviz gibi yerel alanlar dışındaki tüm bölümleri İngilizce olarak kullanabileceksiniz.
Eğer isterseniz site dilini farklı, admin panel dilini farklı da kullanabilirsiniz. Bunun için admin panelde Ayarlar->Genel bölümünde site dilini, profil bölümünde ise admin dilini seçmeniz gerekiyor.
Herhangi yazı veya sayfaya fotoğraf galerisi ekleyebilirsiniz. Bunun için farklı bir temamıza ait aşağıdaki videoyu izleyebilirsiniz, işlemler aynıdır:
1) Sitemin hızı ve SEO puanı neden düşük?
Site hız ve SEO puanınız olması gerekenden düşükse, kullandığınız eklentiler skorları negatif etkiliyor olabilir. Lüzumsuz olan bütün eklentileri pasif hale getirin.
2) Temayı etkinleştirirken hata verdi?
Temayı kullanabilmeniz için sunucunuzda Ioncube bileşeni yüklü olmalıdır ve PHP versiyonu en az 7.3 olmalıdır. Temayı etkinleştirmeden önce “Canlı Önizleme” seçeneğini kullanarak sorun olup olmayacağını önceden görebilirsiniz.
Not: Bu dökümanda bahsedilmeyen konular için öncelikle Safirpanel’deki ayarları kontrol ediniz. Yine de tema ile ilgili halledemediğiniz bir sorun olursa müşteri panelinizdeki teknik destek kısmından bize ulaşabilirsiniz.